
Bugs found in Justinmind SaaS

Justinmind is a free UI and UX design platform that empowers users to effortlessly create UI assets, prototypes, and simulations.
From clickable prototypes to fully-functional simulations, it enables seamless design without coding. With an array of tools at your disposal, you can focus on crafting exceptional user experiences, while simulation-based testing streamlines processes and enhances user adoption. The software offers the freedom to design UI assets without project limitations, encompassing vector design tools, pen tools, pathfinders, and more. Collaborative capabilities allow multiple users to work on prototypes simultaneously.
Our QA engineers explored Justinmind SaaS from a professional standpoint. Here are our findings!
Events assigned to buttons do not trigger consistently during simulation
Major
- Install the program.
- Log in.
- Go to the template page of the site (https://www.justinmind.com/design-templates?filter=prototype).
- Navigate to the Mobile tab.
- Find the “Travel ecommerce app” template.
- Click on the “Download” button.
- Click on the “Open Justinmind” button.
- On the “Welcome Screen” template page, right-click on the “Try now” button.
- Select the “Add event” option.
- Choose the trigger by clicking on the “CHOOSE TRIGGER” button.
- Hover your mouse over “Tap” and then click on the “on Tap” option.
- Select the action by clicking on the “CHOOSE ACTION” button.
- Choose the “Navigate to” option.
- Click on the “Home Screen” button.
- Click “OK.”
- Go to the “Home Screen” screen.
- Right-click on the “Kayak” button.
- Choose the trigger by clicking on the “CHOOSE TRIGGER” button.
- Hover your mouse over “Tap” and then click on the “on Tap” option.
- Select the action by clicking on the “CHOOSE ACTION” button.
- Choose the “Navigate to” option.
- Click on the “Detail Screen” button.
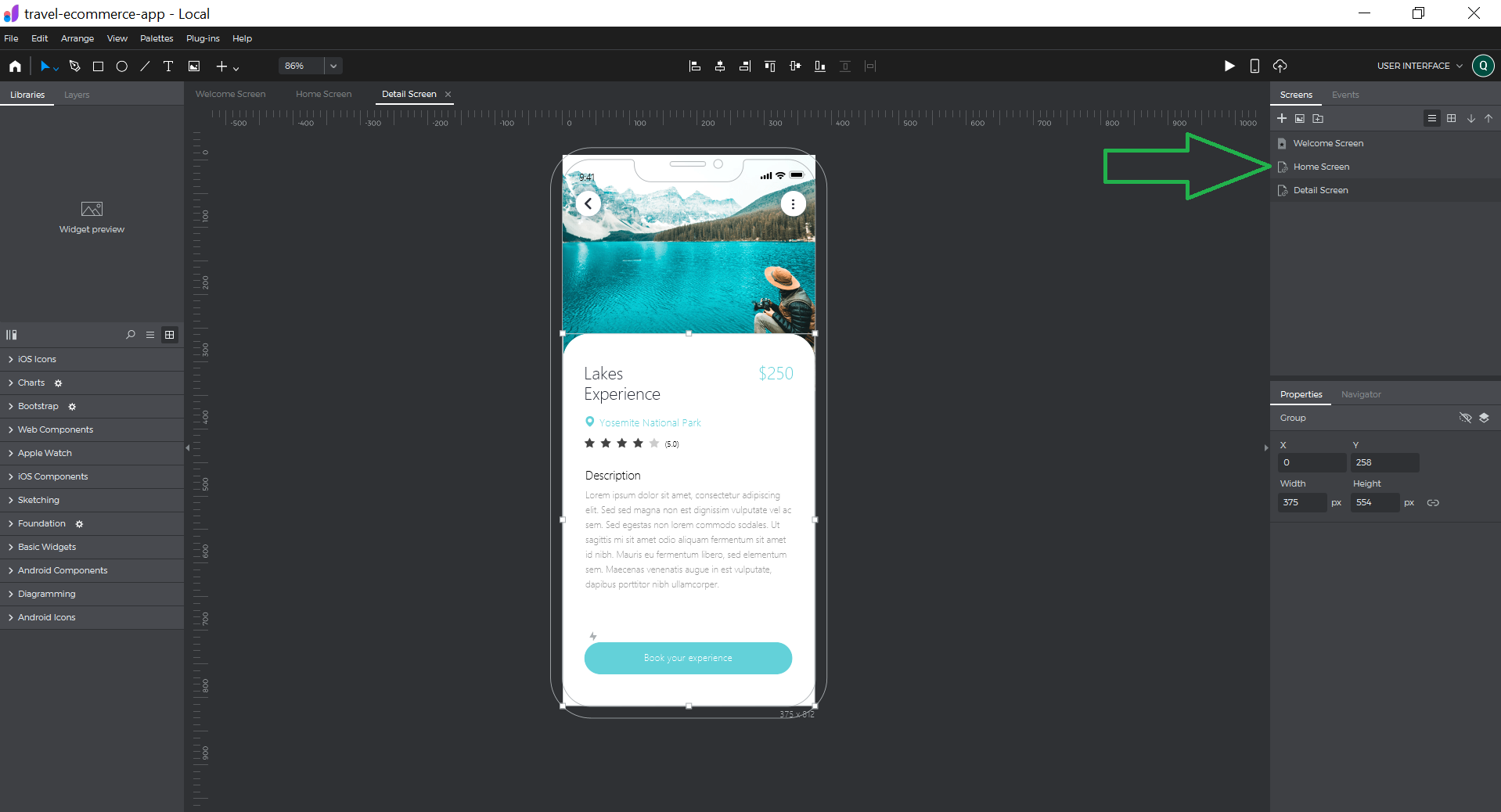
- Navigate to the “Detail Screen” screen.
- Right-click on the “Book your experience” button.
- Choose the trigger by clicking on the “CHOOSE TRIGGER” button.
- Hover your mouse over “Tap” and then click on the “on Tap” option.
- Select the action by clicking on the “CHOOSE ACTION” button.
- Choose the “Navigate to” option.
- Click on the “Welcome Screen” button.
- Click on the “Simulate” button.
- Click on the “Book your experience” button.
- Click on the “Try now” button.
- Click on the “Kayak” button.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.115.0.1, Microsoft Edge v. 114.0.1823.79
Events assigned to buttons do not trigger consistently during simulation.
Events should trigger every time.
Downloaded library is not added to current project
Major
- Install the program.
- Log in.
- Go to the template page of the site (https://www.justinmind.com/design-templates?filter=prototype).
- Navigate to the Mobile tab.
- Locate the “Travel ecommerce app” template.
- Click on the “Download” button.
- After that, click on the “Open Justinmind” button.
- Click on the “Libraries” button to view the available libraries in the project.
- Click on the “New Library” button.
- Drag the sliders for all available libraries to the active position.
- Click on the “OK” button.
- Collapse all the libraries.
- Click on the “New Library” button.
- Click on the three vertical dots button.
- Choose the “Download more libraries” option.
- Find the “Charts” library.
- Click on the “Download” button.
- Click on the “Open Justinmind” button.
- Expand your project named “Travel ecommerce app.”
- Click on the “New Library” button.
Windows 10 Pro
Chrome v.114.0.5735.199
When downloading a library, it doesn’t get added to the current project. Instead, adding a library opens a new project.
The library should be integrated into the project currently being worked on.
Impossible to see all project pages when viewing project on mobile device
Major
- Install the program on the computer.
- Log in.
- Install the application on the mobile device.
- Log in using the same account.
- Navigate to the template page of the site using this link: https://www.justinmind.com/design-templates?filter=prototype.
- Click on the Mobile tab.
- Locate the “Travel ecommerce app” template.
- Click on the “Download” button.
- Click on the “Open Justinmind” button.
- Click on the “View on device” button.
- Open the camera app on your phone.
- Use your phone’s camera to scan the QR code displayed on the PC screen.
- Once the application is open, attempt to navigate between the project pages by swiping in all directions and tapping on the screen.
Windows 10 Pro (Chrome v.114.0.5735.199)
Xiaomi Mi 10 (Android 13, MIUI Global 14.0.1), iPhone 11, iOS Version 17.0
When viewing the project on a mobile device, it is impossible to see all project pages.
It should be possible to view all project pages on mobile devices.
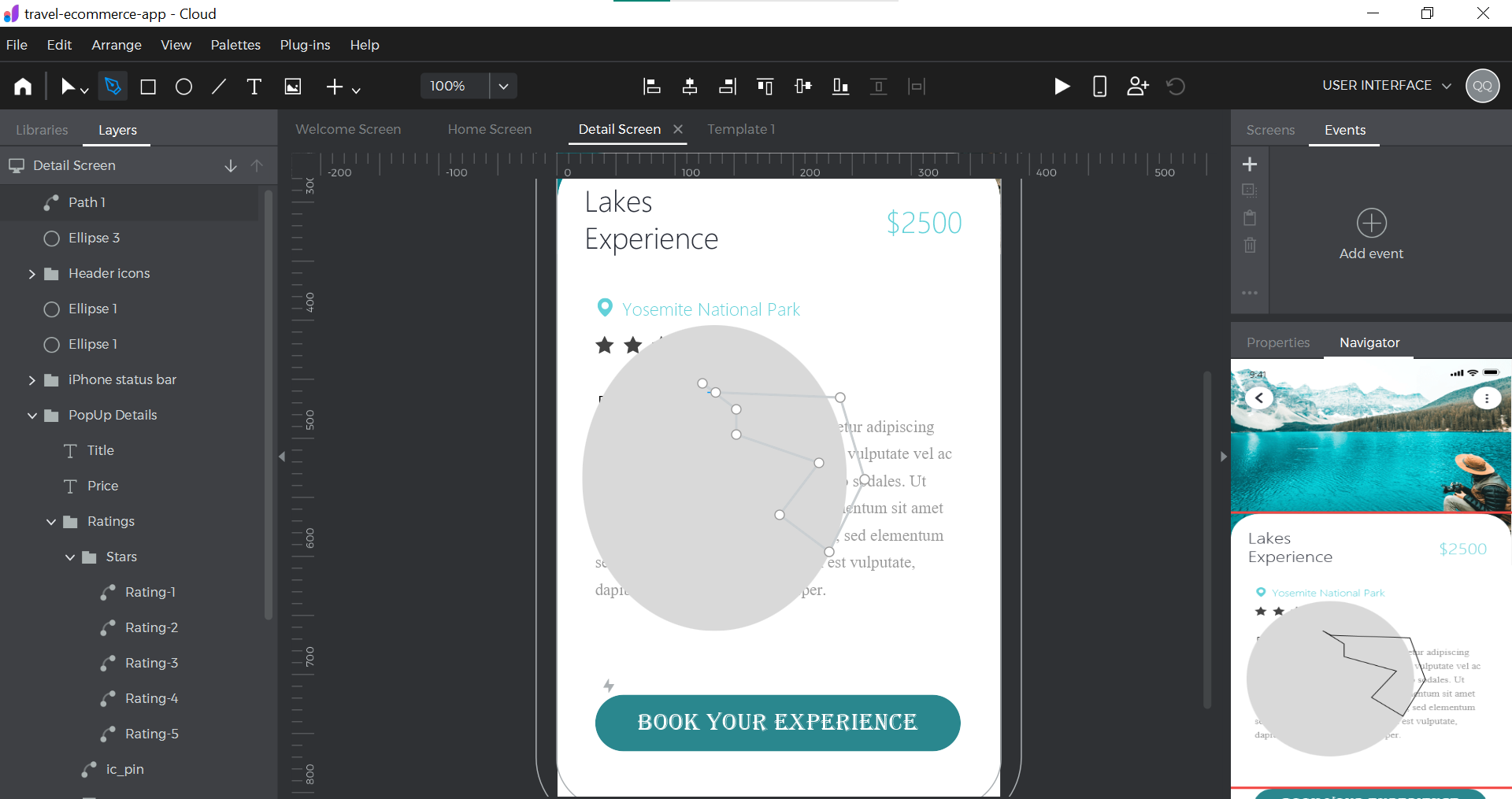
Navigator distorts display of current project state
Minor
- Install the program.
- Log in.
- Open the program.
- Click on the “New project” button.
- Select the “Mobile” option.
- Click on the “Ok” button.
- Click on the “Palettes” button.
- Click on the “Navigator” button.
- Open the “Navigator” in the sidebar.
- In the top toolbar, click on the circle drawing tool.
- Hold down the mouse button in the middle of the phone template screen.
- Draw a circle so that its height and width are the same size.
- Review the display on the navigator panel.
Windows 10 Pro
The navigator distorts the display of the current project state.
The navigator should not distort the objects it displays.

No button to close color selection popup
Minor
- Install the program.
- Log in.
- Navigate to the template page of the site (https://www.justinmind.com/design-templates?filter=prototype).
- Switch to the Mobile tab.
- Locate the “Travel ecommerce app” template.
- Click on the “Download” button.
- Select the “Open Justinmind” option.
- Go to the “Detail Screen” section.
- Choose one of the light gray stars.
- Within the Background block, click on the icon displaying the color.
Windows 10 Pro (Browsers: Chrome v.114.0.5735.199)
There is no button to close the color selection popup.
To allow the user to continue editing the element, the pop-up should include a close button.
Project fails to load on mobile device
Minor
- Install the program on the computer.
- Log in.
- Install the application on the mobile device.
- Log in using the same account.
- Navigate to the template page of the site (https://www.justinmind.com/design-templates?filter=prototype).
- Switch to the Mobile tab.
- Locate the “Travel ecommerce app” template.
- Click on the “Download” button.
- Select the “Open Justinmind” option.
- Access the app on your mobile device.
- Find and select the project you recently added.
- Click on it to open.
Windows 10 Pro (Chrome v.114.0.5735.199)
Xiaomi Mi 10 (Android 13, MIUI Global 14.0.1)
The project fails to load on the mobile device.
This issue occurs in 1 out of 10 cases.
The project should be loaded.
No scrolling available on screen to center layout
Minor
- Install the program.
- Log in to your account.
- Download an image in a large format with dimensions larger than 2000px in width and height.
- Open the program.
- Click on the “New project” button.
- Select the “Mobile” option.
- Click on the “Ok” button.
- In the toolbar, click on the “Add Image” button.
- Open the widescreen image.
- Scroll to the top left corner of the image.
- Click on “Properties” in the sidebar.
- Change the image settings: Width: 200, Height: 200, X: 0, Y: 0.
- Use the side scroll to navigate to the bottom of the page.
- Utilize the bottom scroll to move the page to the right until the end.
Windows 10 Pro
There is no scrolling available on the screen to center the layout.
The layout should be adjustable and movable across the screen.
"Properties" block is not movable on screen
Trivial
- Install the program.
- Log in.
- Open the program.
- Click on the “New project” button.
- Select the “Mobile” option.
- Click on the “Ok” button.
- In the sidebar, left-click on the “Properties” block over the “Properties” text.
- Drag the mouse to the left.
- Release the button.
Windows 10 Pro
The “Properties” block is not movable on the screen.
The “Properties” block should be movable on the screen.
No scrolling in additional panels, and toolbar buttons are overlapping
Trivial
- Install the program.
- Log in.
- Open the program.
- Click on the “New project” button.
- Select the “Mobile” option.
- Click on the “Ok” button.
- Click on the “Palettes” button.
- Click on the “CSS” button.
- Click on the “Palettes” button.
- Click on the “Variables” button.
- Click on the “Palettes” button.
- Click on the “Navigator” button.
Windows 10 Pro
Toolbar buttons are overlapping, and there is no scrolling available in additional panels.
A side scroller should be present for the Toolbar.
Page-switching scrolls are flickering
Trivial
- Install the program.
- Log in.
- Navigate to the template page of the site (https://www.justinmind.com/design-templates?filter=prototype).
- Switch to the Mobile tab.
- Locate the “Travel ecommerce app” template.
- Click on the “Download” button.
- Select the “Open Justinmind” option.
Windows 10 Pro
Chrome v.114.0.5735.199
Page-switching scrolls are flickering.
Page-switching scrolls should not flicker.
Upon adding logo through website, logo appears distorted within app
Trivial
- Install the program.
- Log in.
- Download the logo (https://jira.redwerk.com/secure/attachment/112630/qawerk.jpg).
- Open the application on your PC.
- Click on the “Settings” button.
- Select the “Branding” option.
- Click on the “Account settings” button.
- Once the settings page opens in the browser, click on the “Branding” button.
- Click on the designated area to add a logo.
- Upload the logo from your computer.
- Expand the application.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.115.0.1, Microsoft Edge v. 114.0.1823.79
Upon adding a logo through the website, the logo appears distorted within the application.
The logo should not be distorted.
To ensure Justinmind SaaS quality, I recommend conducting functional and non-functional testing, including automation for regression testing and consistent behavior. Prioritize usability testing to enhance user experience and identify layout issues, alongside compatibility testing for mobile devices and browsers to address device-specific bugs.