
Bugs found in TestRail SaaS

TestRail is a web-based platform designed for testers, developers, and team leaders to streamline software testing processes, gain real-time visibility into QA, and deliver exceptional solutions.
The platform seamlessly connects with DevOps pipelines, issue-tracking tools, and popular test automation frameworks like JUnit, Cypress, and Robot Framework. Users can easily log test results for various versions and environments, add screenshots and attachments, and create reports. TestRail is already trusted by more than 10,000 QA teams to handle test repositories, devise test plans, monitor test progress, and produce comprehensive reports.
Here is a detailed report from our QA team after crawling TestRail SaaS for bugs.
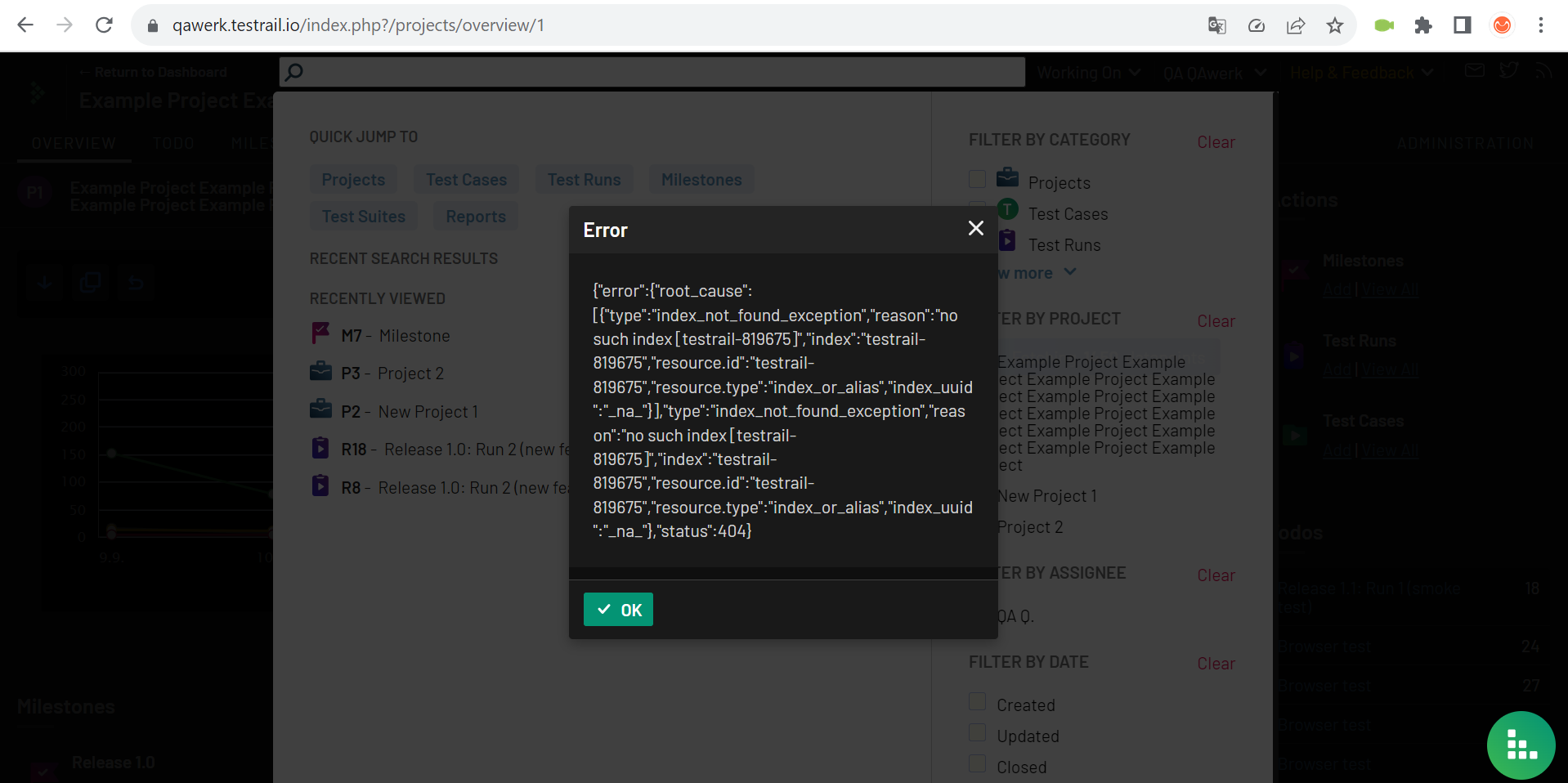
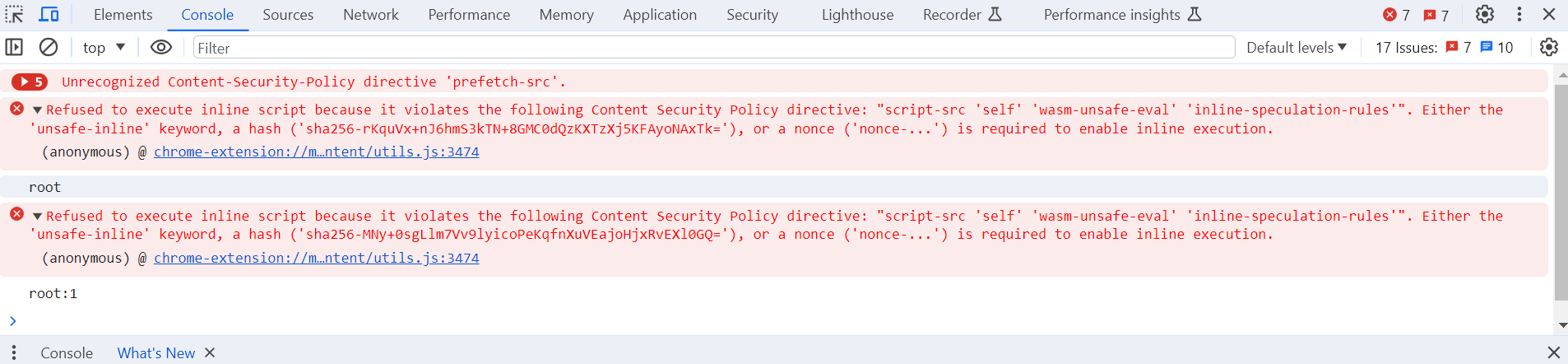
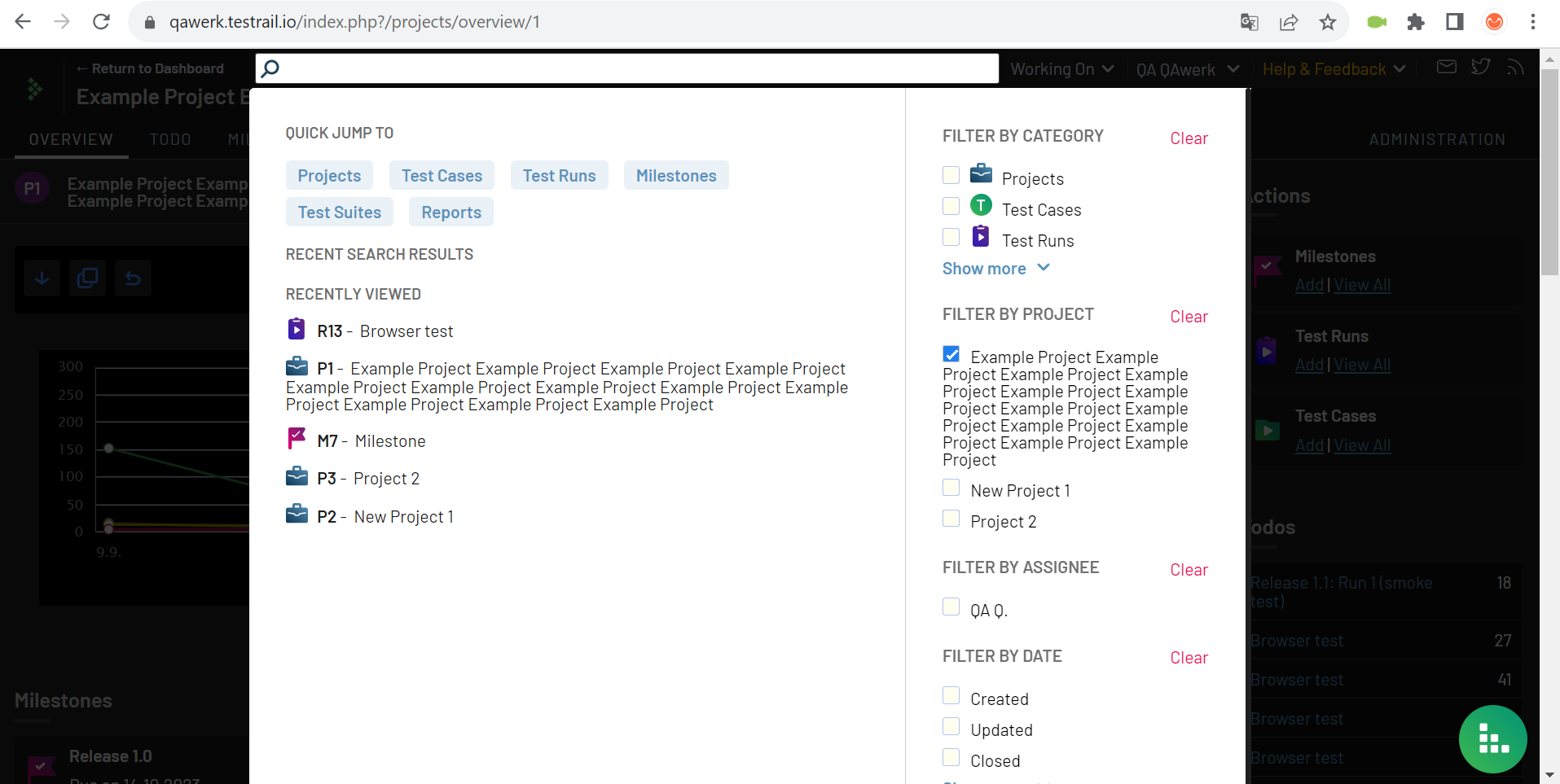
Error occurs when clicking on search field
Critical
Log in to the account.
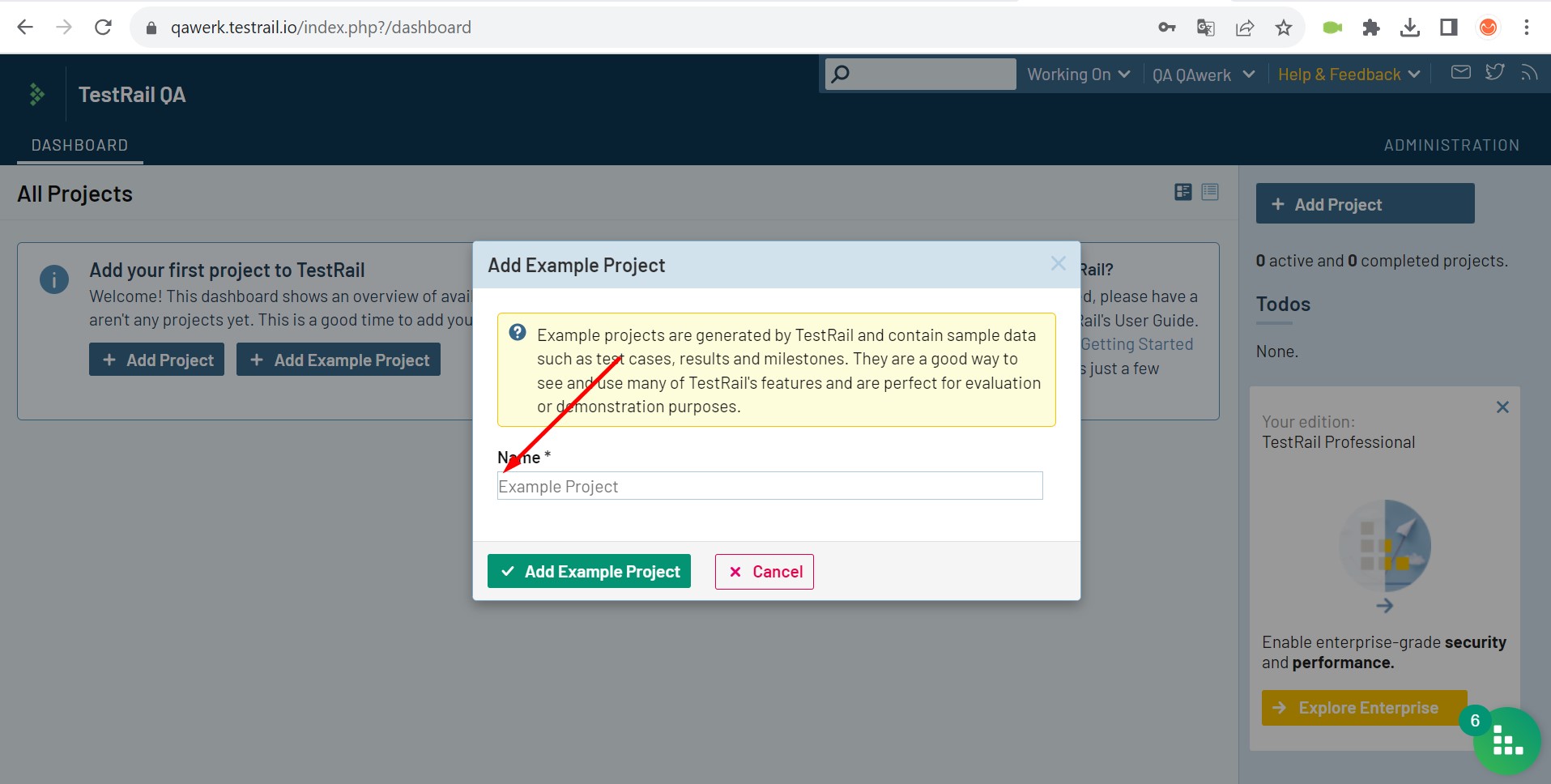
- Click the “Add Example Project” button.
- Enter a project name.
- Click the “Add Example Project” button again.
- Close the popup.
- Click the search field.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
An error occurs when clicking on the search field.
There should be no error when clicking on the search field.
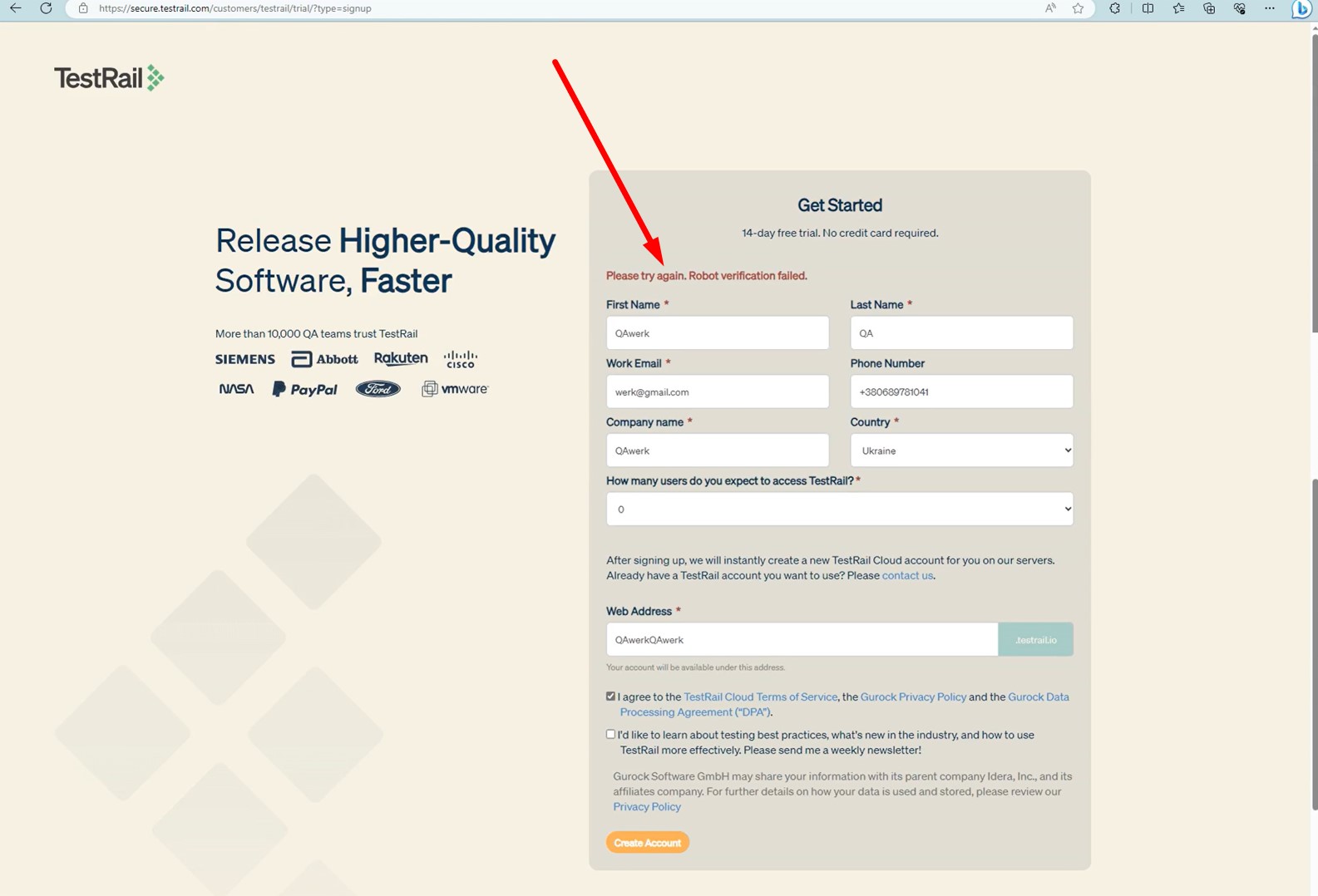
Error "Robot verification failed" is displayed during registration
Major
Visit the main page of the site https://www.testrail.com/.
- Click the “Try TestRail” button.
- Fill in the following fields: “First Name”, “Last Name”, “Work Email” (an email you have access to), “Company Name”, “Country”, and “Web Address”.
- Select an option from the “How many users do you expect to access TestRail?” dropdown list.
- Check the box labeled “I agree to the TestRail Cloud Terms of Service, the Gurock Privacy Policy, and the Gurock Data Processing Agreement (DPA).”
- Click the “Create an Account” button.
Windows 10 Pro
Chrome v.117.0.5938.62, Microsoft Edge v. 116.0.1938.76
An error message, “Robot verification failed,” appears during registration, even though there are no captchas on the registration page.
There should not be any “Robot verification failed” error during the registration process.

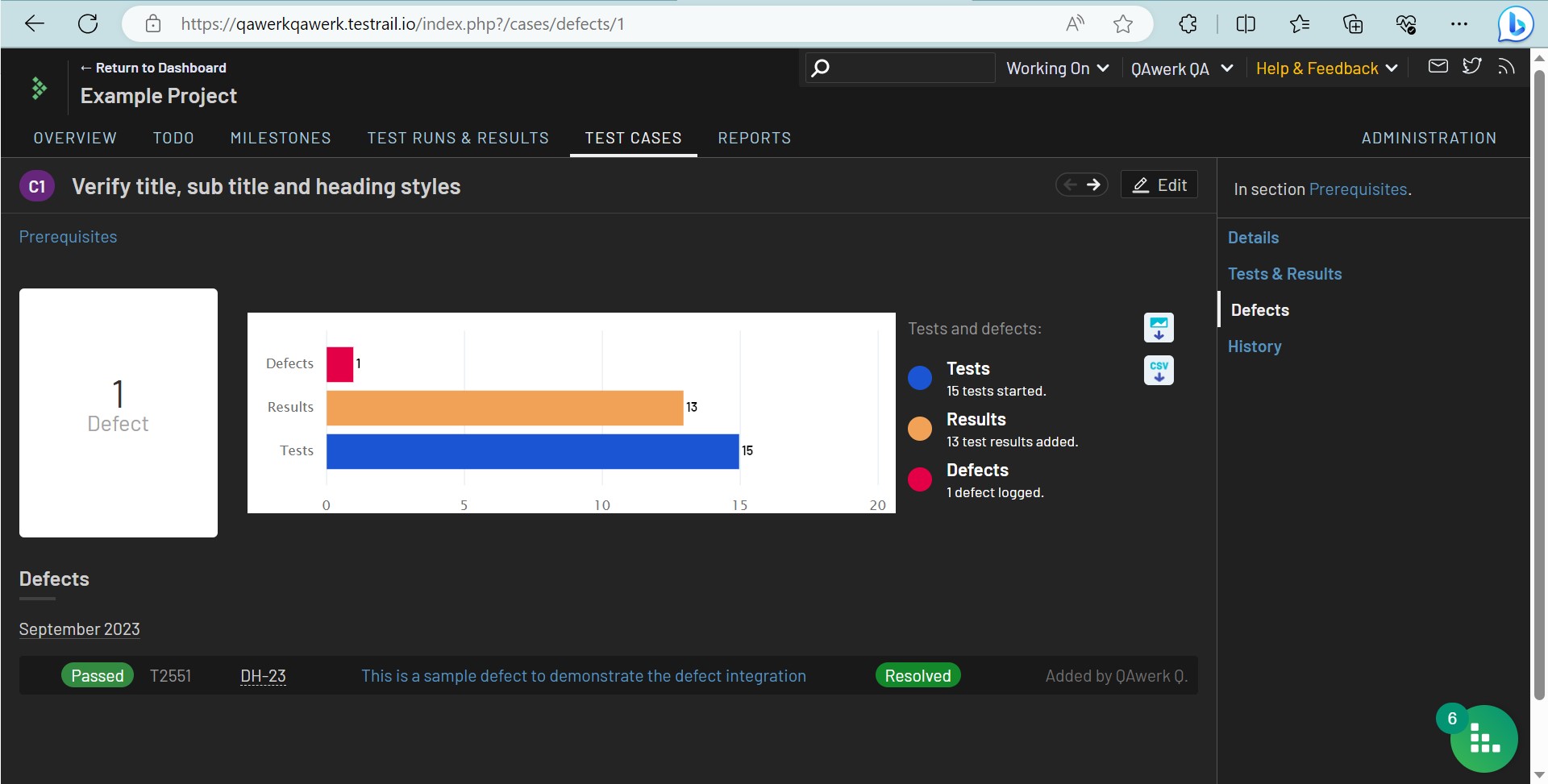
Defect for this case is not saved
Major
- Log in to the account.
- Add an Example Project.
-
- Go to the Example Project page from the Todos list.
- In the list, click on “Browser test (Chrome) (83).”
- Go to the task “Verify title, subtitle, and heading styles.”
- Click on the “Defects” button.
- Click on the “Push New Defect” button.
- Fill in the following fields: “Title”, “Project”, “Area”, and “Priority”.
- Click the “Submit” button.
- Remember the defect ID.
- Close the popup.
- Click on the “View case” button.
- Click on the “Defects” button.
- Verify the defect ID displayed in the list.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
The defect for this case is not saved.
The defect for this case should be saved.
Pages have different number of “Passed test cases”
Minor
- Log in to the account.
- Add an Example Project.
- Go to the Example Project page from the Todos list.
- In the list, click on “Browser test (Chrome) (83).”
- Check the number of Passed test cases on the pie chart.
- Click on the “Activities” button in the side menu.
- Check the number of Passed test cases.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Pages have varying numbers of “Passed test cases”.
Passed test cases for the same checklist should be consistent across different pages.
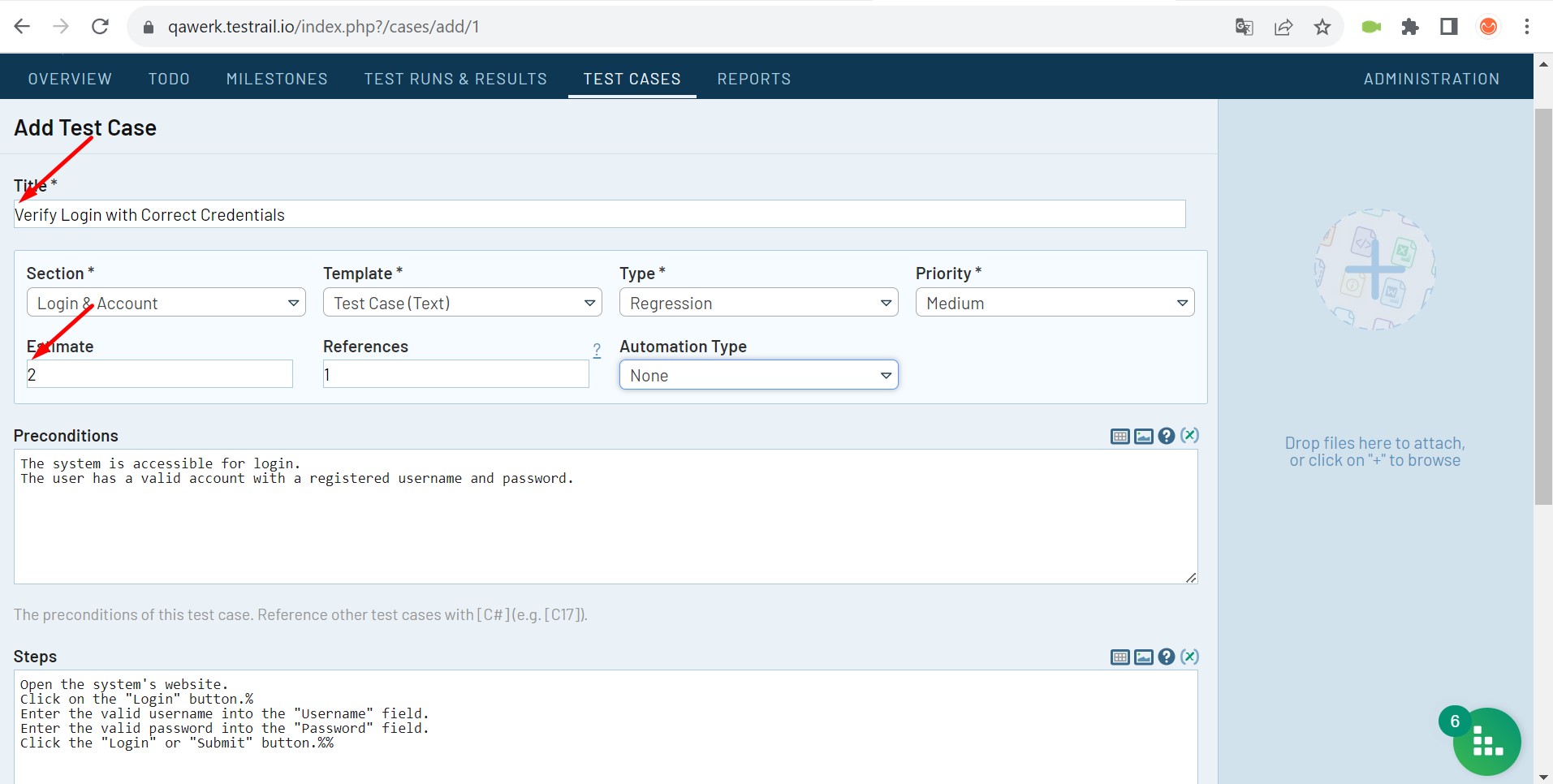
When sending test case for printing, paragraphs disappear
Minor
- Log in to the account.
- Add an Example Project.
- Go to the Example Project page from the Todos list.
- In the list, click on “Browser test (Chrome) (83).”
- Click on the “Test cases” button in the top menu.
- Click on the “Add test case” button.
- Fill in the following fields: “Title”, “Section”, “Template”, “Type”, and “Priority”.
- In the “Preconditions” field, enter text in 3-5 paragraphs.
- In the “Steps” field, enter text in 3-5 paragraphs.
- Click the “Add test case” button.
- Click the print button.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
When sending the test case for printing, paragraphs disappear.
When printing, the content should not lose its formatting.
Example Project is not added to account when clicking on “Create an Example Project” field
Minor
- Register with any email provider.
- Go to the main page of the site https://www.testrail.com/.
- Click on the “Try TestRail” button.
- Fill in the following fields: “First Name”, “Last Name”, “Work Email” (an email to which you have access), “Company Name”, “Country”, and “Web Address”.
- Choose an option from the drop-down list for “How many users do you expect to access TestRail?”.
- Check the box indicating “I agree to the TestRail Cloud Terms of Service, the Gurock Privacy Policy, and the Gurock Data Processing Agreement (‘DPA’).”
- Click the “Create an Account” button.
- Open your email inbox.
- Locate and open emails from the TestRail Team.
- Follow the link in the email to confirm your email.
- Wait for the account to be created.
- Click on the information numbers indicating the current step, e.g., “1/3.”
- Click on “2/3.”
- Click the “Done” button.
- Click on the “Create an Example Project” field.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
The Example Project is not added to the account when clicking on the “Create an Example Project” field.
The Example Project should be added to the account when clicking on the “Create an Example Project” field.
No left-side margin for all placeholders and input fields
Minor
- Log in to the account.
- Add an Example Project.
- Go to the Example Project page from the Todos list.
- In the list, select “Browser test (Chrome) (83).”
- Click the “Test cases” button in the top menu.
- Choose “Add test case.”
- Begin filling in the following fields: “Title”, “Estimate”, and “References”.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
There is no left-side margin for all placeholders and input fields.
All placeholders and input fields are single-line types and should include a left-side margin.
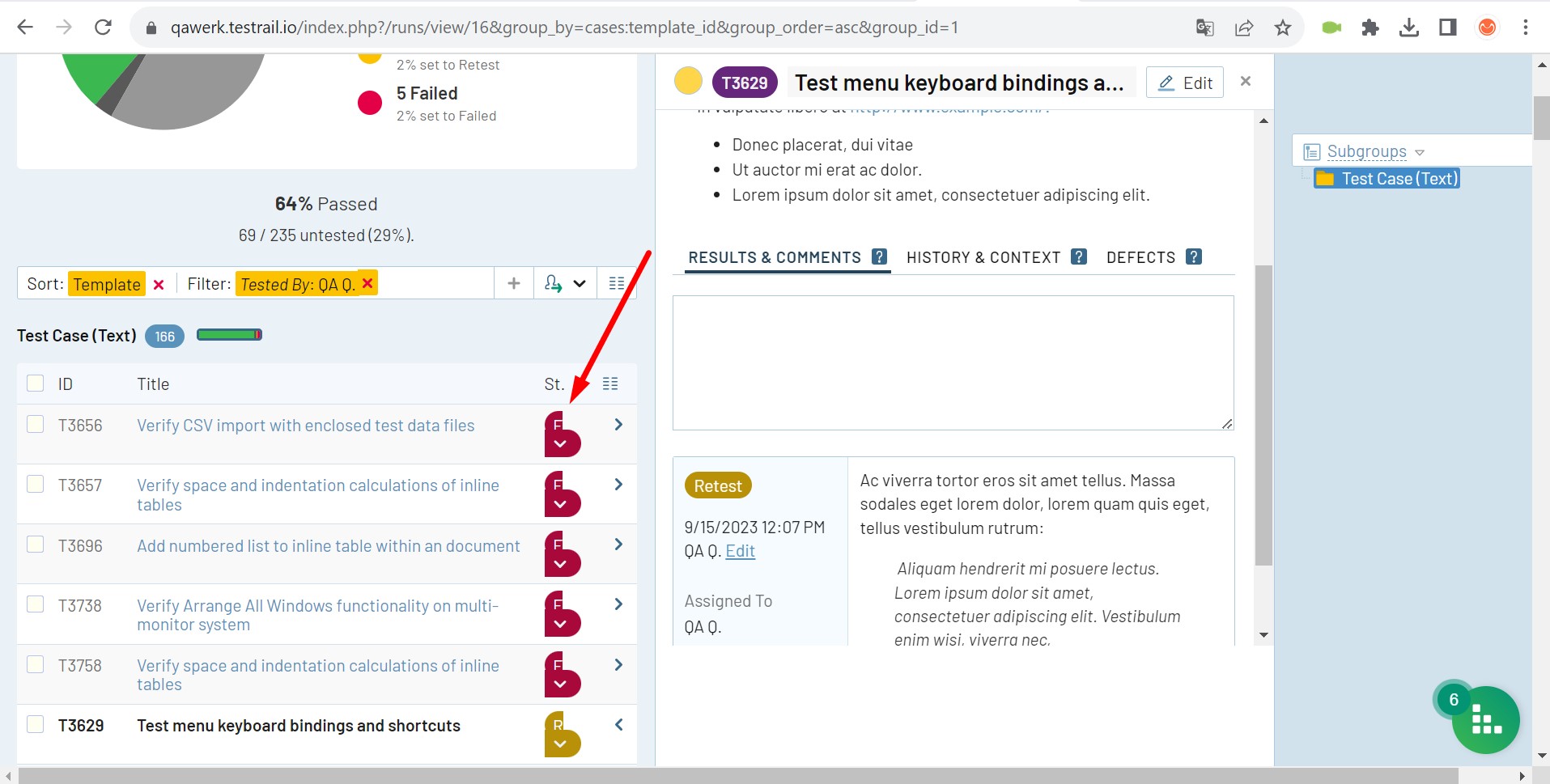
Status of test case does not fit within page
Minor
- Log in to the account.
- Add an Example Project.
- Navigate to the Example Project page from the Todos list.
- Within the list, select “Browser test (Chrome) (83).”
- Click on the right-facing arrow next to any of the test cases.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
The status of the test case does not fit within the page.
The status of the test case should fit within the page.

“Next” button is not only one that switches to next step
Minor
- Register an email with any email provider.
- Go to the main page of the site https://www.testrail.com/.
- Click on the “Try TestRail” button.
- Fill in the following fields: “First Name”, “Last Name”, “Work Email” (an email to which you have access), “Company Name”, “Country”, and “Web Address”.
- Choose an option from the drop-down list for “How many users do you expect to access TestRail?”.
- Check the box indicating “I agree to the TestRail Cloud Terms of Service, the Gurock Privacy Policy, and the Gurock Data Processing Agreement (‘DPA’).”
- Click the “Create an Account” button.
- Open your email inbox.
- Open emails from the TestRail Team.
- Follow the link to confirm your email.
- Wait for the account to be created.
- Click on the information numbers that indicate the current step, e.g., “1/3.”
- Click on “2/3.”
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
The “Next” button is not the only one that switches to the next step.
The “Next” button should be the only option to switch to the next step.
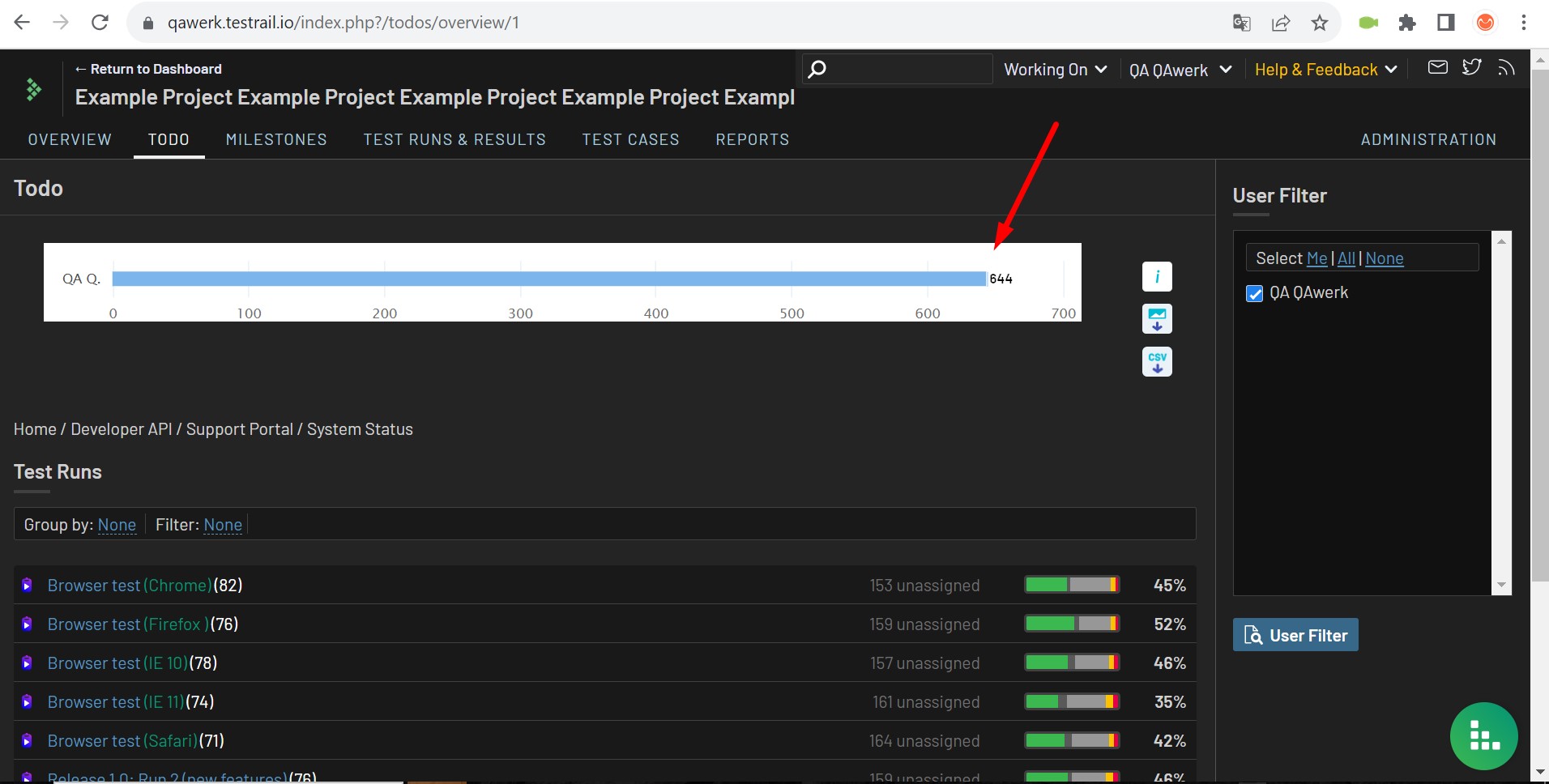
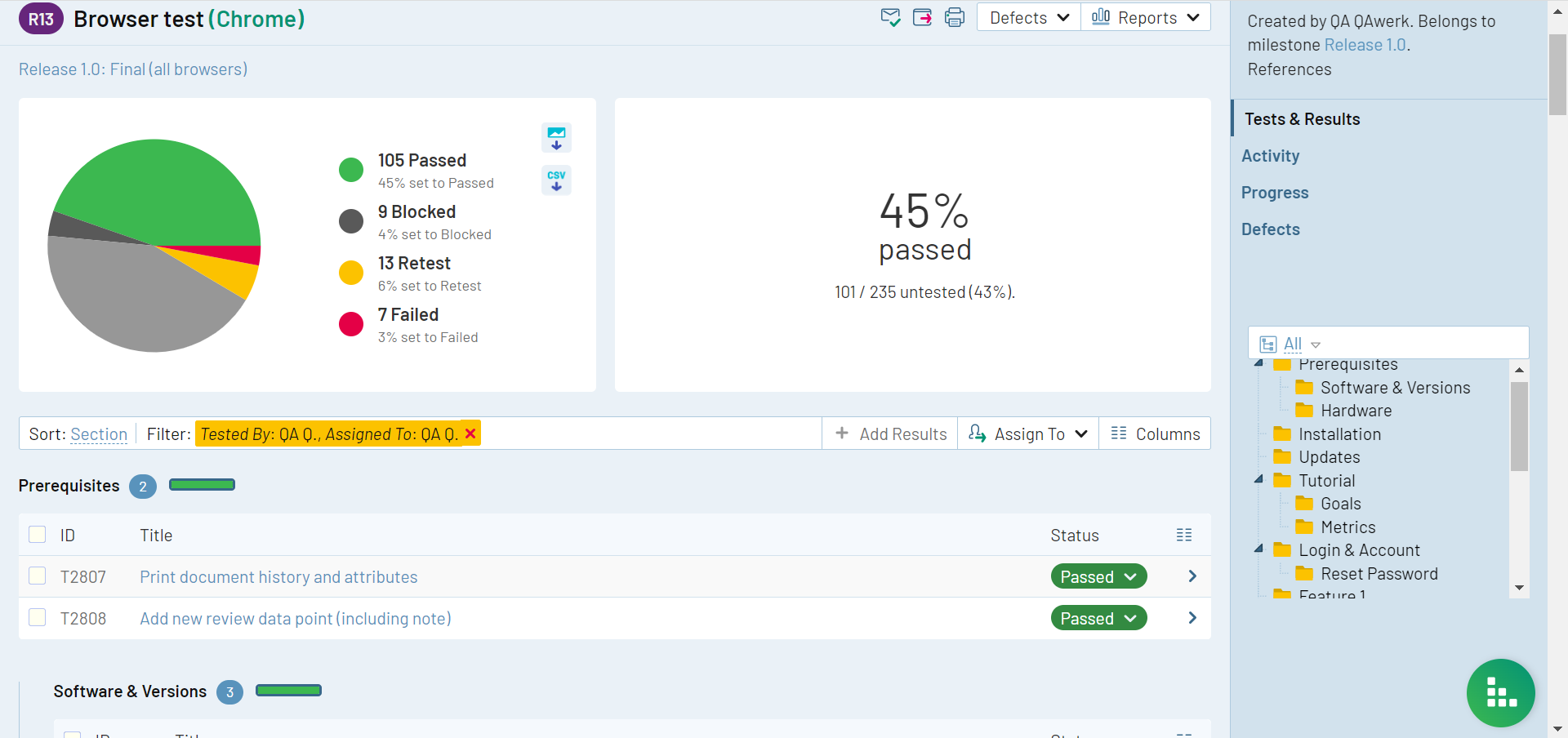
Not all elements of pie chart legend are displayed
Minor
- Log in to the account.
- Add an Example Project.
- Navigate to the Example Project page from the Todos list.
- In the list, select “Browser test (Chrome) (83).”
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Not all elements of the pie chart legend are displayed.
All elements of the pie chart legend should be displayed.

Comment field is not empty by default
Minor
- Log in to the account.
- Add an Example Project.
- Navigate to the Example Project page from the Todos list.
- In the list, locate and click on “Browser test (Chrome) (83).”
- Click on the “Test cases” button in the top menu.
- Select “Add test case” from the dropdown menu.
- Complete the following fields: “Title”, “Section”, “Template”, “Type”, and “Priority”.
- Click the “Add test case” button.
- Click on the “Defects” button.
- Choose “Push New Defect” from the options.
- Click on the comment field on the right.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
The comment field is not empty by default.
The comment field should be empty by default.
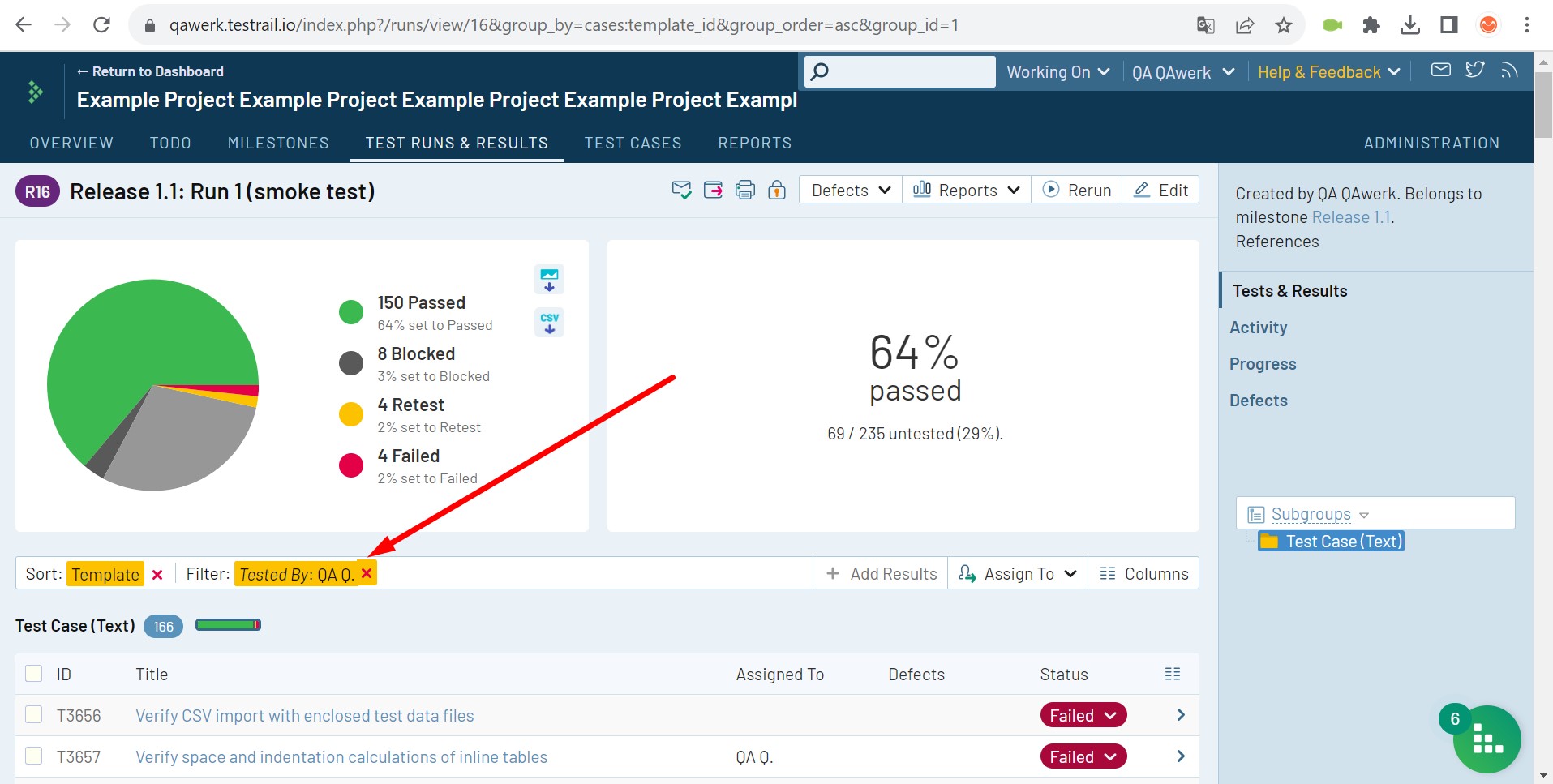
Cross button for filters is shifted upwards
Trivial
- Log in to the account.
- Add an Example Project.
- Go to the Example Project page from the Todos list.
- Click on “Browser test (Chrome) (83)” in the list.
- Click “None” next to Filter.
- Select “Assigned To” and choose yourself from the list.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
The cross button for filters has been shifted upwards.
The cross button should align with its corresponding applied filter.

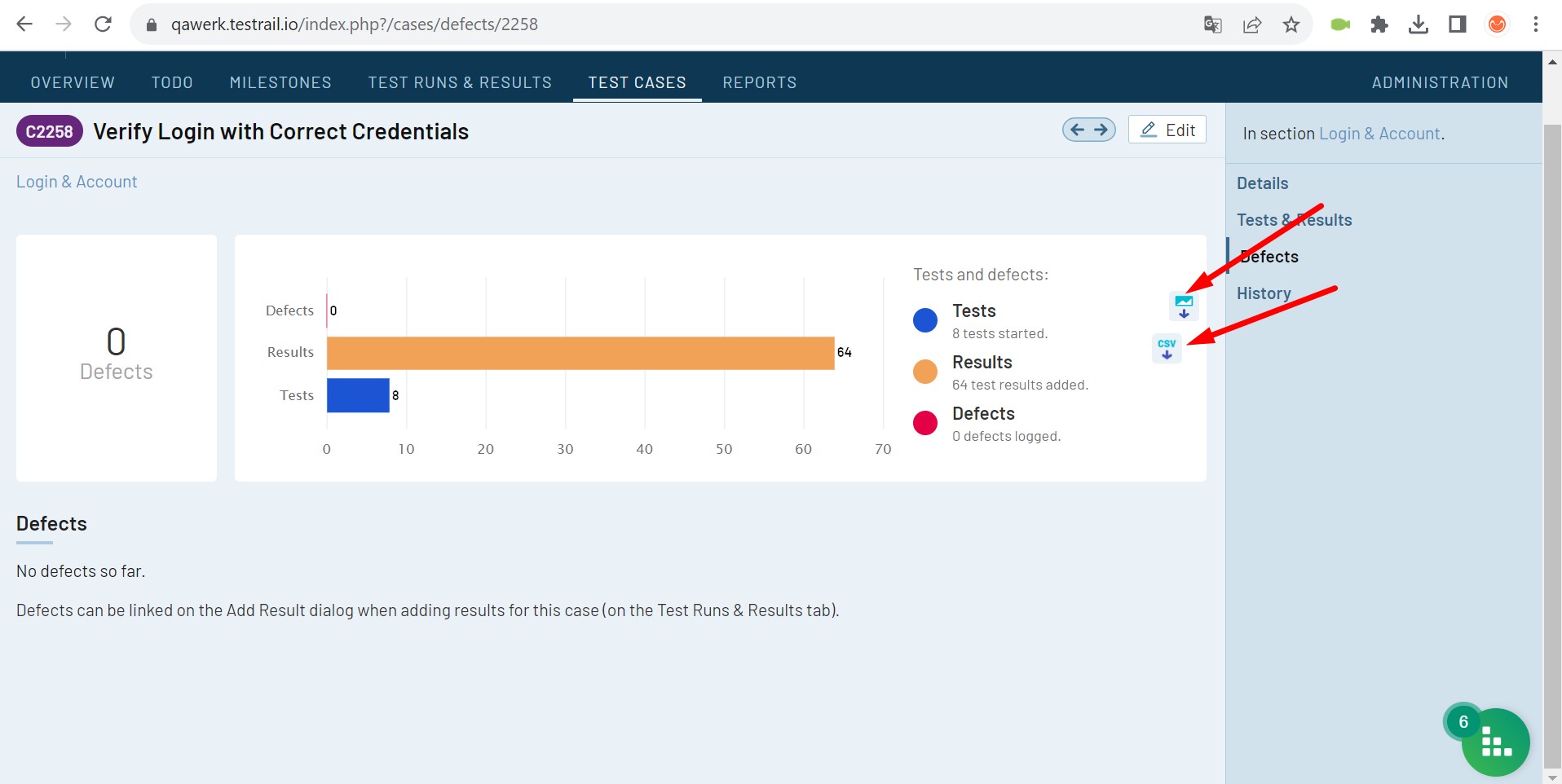
"Download chart as ..." button is shifted
Trivial
- Log in to the account.
- Add an Example Project.
- Go to the Example Project page from the Todos list.
- In the list, click on “Browser test (Chrome) (83)”.
- Go to the task “Verify title, subtitle and heading styles”.
- Click on the “View case” button.
- Click on the “Defects” button.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
The “Download chart as …” and “Download chart as a CSV” buttons have been shifted.
The buttons should be aligned vertically with each other.

White search on dark theme
Trivial
Log in to the account.
- Click on your professional account in the top menu.
- Choose “My settings” from the menu.
- In the “Theme” section, select “Dark” from the dropdown.
- Click “Save settings.”
- Click on the search field in the top menu.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
A white search bar on a dark theme.
In a dark theme, the search should have a dark background.

Dark theme features white-background graphics
Trivial
- Log in to the account.
- Add an Example Project.
- Click on your professional account in the top menu.
- Select “My settings” from the menu.
- In the “Theme” section, choose “Dark” from the dropdown.
- Click “Save settings.”
- Click “Cancel.”
- Navigate to the Example Project page from the Todos list.
- In the list, select “Browser test (Chrome) (83).”
- Go to the task titled “Verify title, subtitle, and heading styles.”
- Click the “View case” button.
- Click the “Defects” button.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
A dark theme features white-background graphics.
In a dark theme, graphics should have a dark background.
Loading progress block disappears after first picture in pack is loaded
Trivial
- Log in to your account.
- Add an Example Project.
- Upload a minimum of 3 images to your computer.
- Navigate to the Example Project page from the Todos list.
- Click “Milestones” in the top menu.
- Select “Add Milestones.”
- Use the plus sign to add three files from your computer.
- Wait for the first file to upload.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
The loading progress block disappears after the first picture in the pack is loaded.
The progress block should not disappear.
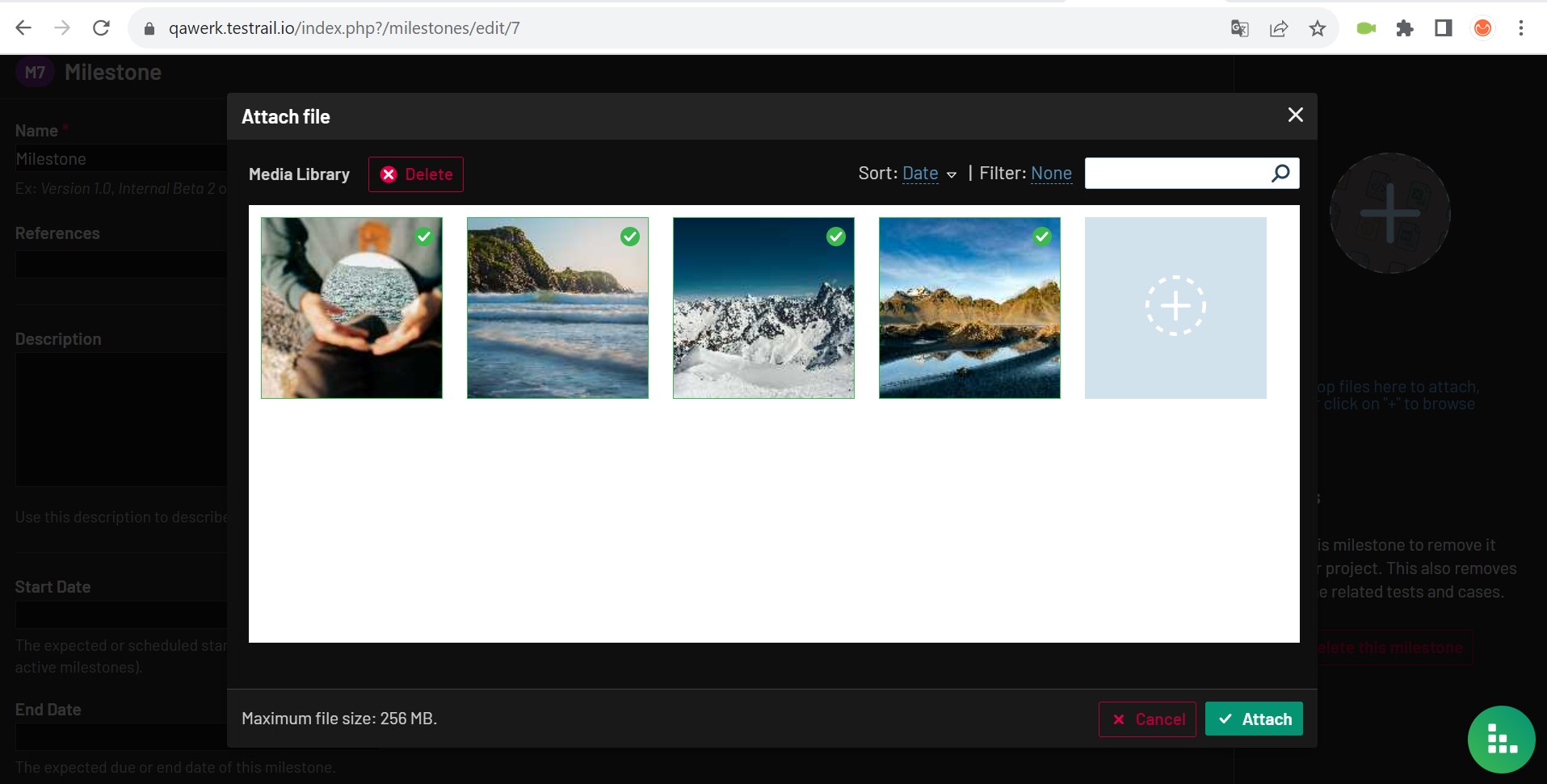
In dark theme, file upload block is displayed with white background
Trivial
- Log in to the account.
- Add an Example Project.
- Click on your professional account in the top menu.
- Select “My settings.”
- In the “Theme” section, choose “Dark” from the dropdown.
- Click “Save settings.”
- Click “Cancel.”
- Go to the Example Project page from the Todos list.
- Click on the “Milestones” button in the top menu.
- Select “Add Milestones.”
- Use the plus sign to add files twice.
- Choose 3 files from your computer.
- Wait for the first file to upload.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
In the dark theme, the file upload block is displayed with a white background.
In a dark theme, the file upload block should have a dark background.

To ensure TestRail's quality and reliability, I recommend a mix of functional tools like automated testing frameworks, thorough non-functional tests, including performance assessments for scalability and responsiveness, and usability and compatibility testing across browsers and devices.