
Bugs found in Penpot SaaS

Penpot is an open-source, web-based design and prototyping platform bridging the gap between designers and developers.
Penpot empowers designers with features like reusable components, flexible interfaces, and effortless font management. It also makes mimicking the product’s behavior easy with interactions and seamless transitions. Developers find convenience in ready-to-use code snippets for CSS styles and SVG markup, a properties inspector, and a quick way to measure distances between elements.
Our QA engineers manually tested Penpot to see if any issues require immediate fixing or more attention in general. Here are the results.
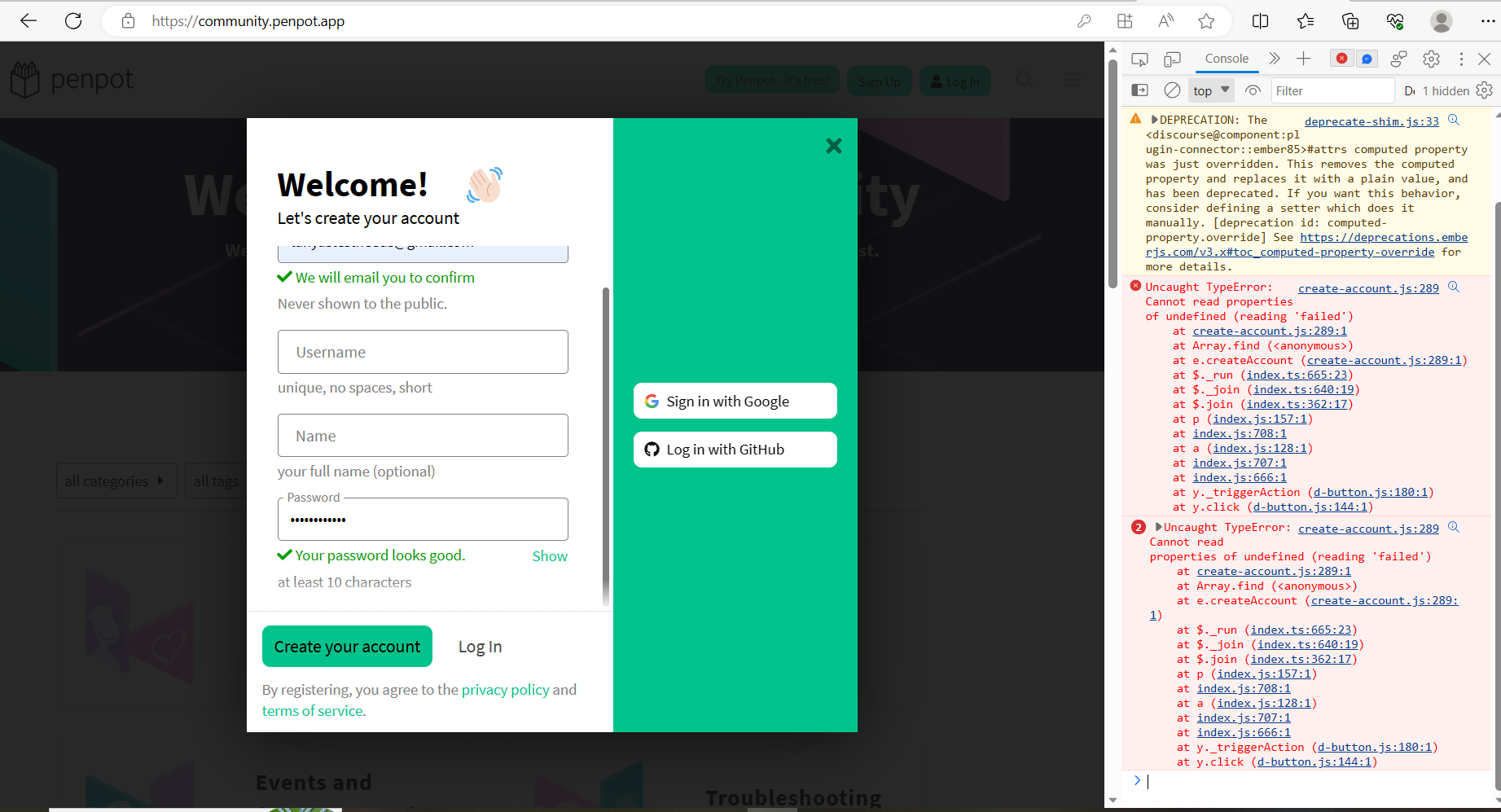
Account creation is blocked if ‘Username’ on sign-up form is left blank; no validation message is shown to user
Critical
The user is on the ‘Sign up’ form.
- Enter a valid email address.
- Enter a valid password (minimum 10 characters).
- Click the ‘Create your account’ button.
Google Chrome Version 115.0.5790.110
Microsoft Edge Version 115.0.1901.188
Firefox 115.0.3
Nothing happens on the UI. The Developer Tools console contains ‘Uncaught Typeerror’. There was no validation for the mandatory ‘Username’ field.
Validation messages for all mandatory fields should be displayed to the user. If the ‘Username’ field is not filled in, a respective message should be displayed so that it’s clear to the user why the account creation process is blocked.

Discrepancy of password verification messages during filling in value and creating new account record
Major
The user is on the ‘Sign up’ form.
- Enter the email address.
- Enter the username.
- Enter the password that contains minimum 10 characters and characters should be repeated several times, e.g. testtesttest.
- Make sure that “Your password looks good” verification message is displayed under the ‘Password’ field.
- Click the ‘Create your account’ button.
Google Chrome Version 114.0.5735.199
Microsoft Edge Version 114.0.1823.79
Firefox 115.0.2
“That password is too common” verification message is displayed. Even if the email address is not filled in and the password field contains the same value (testtesttest), “Your password looks good” verification message is displayed under the ‘Password’ field.
The verification messages during filling in the form and creating the account should be the same for all fields on the form.
Confirmation message about activation email sent to user is displayed when it’s no longer needed
Major
- The user is on the ‘Sign up’ form.
- The user has filled in all required fields on the ‘Sign up’ form.
- Click the ‘Create your account’ button.
- The confirmation message that activation email has been sent to the user is displayed.
- Activate the account via the link from the activation email.
- Make sure that the account has been activated.
- Return to the previous page and click the ‘Resend Activation Email’ button.
Google Chrome Version 114.0.5735.199
Microsoft Edge Version 114.0.1823.79
Firefox 115.0.2
The error message that the account has already been activated is displayed (that is valid behavior). The following confirmation message is displayed to the user: “We sent another activation email to you at…”
The error message that the account has already been activated should be left as is and the user should be redirected to the app’s main page as the already logged-in user.
‘Subscribe now’ button disappears after entering invalid email address
Minor
The user is on the main page of the application.
- Scroll down and click the ‘Newsletter’ menu item.
- Enter an invalid email address to the input field.
- Click the ‘Subscribe now’ button.
Google Chrome Version 114.0.5735.199
Microsoft Edge Version 114.0.1823.79
Firefox 115.0.2
The ‘Subscribe now’ button disappears after entering an invalid email address.
The validation message about an invalid email address should be displayed to the user. Otherwise, the user is blocked from entering a valid email address.
The following message is displayed to the user – “The information you have provided is not valid. Please check the format of the field and try again.” It means that the user should be able to recheck the email address format, try to fix it, and submit again.
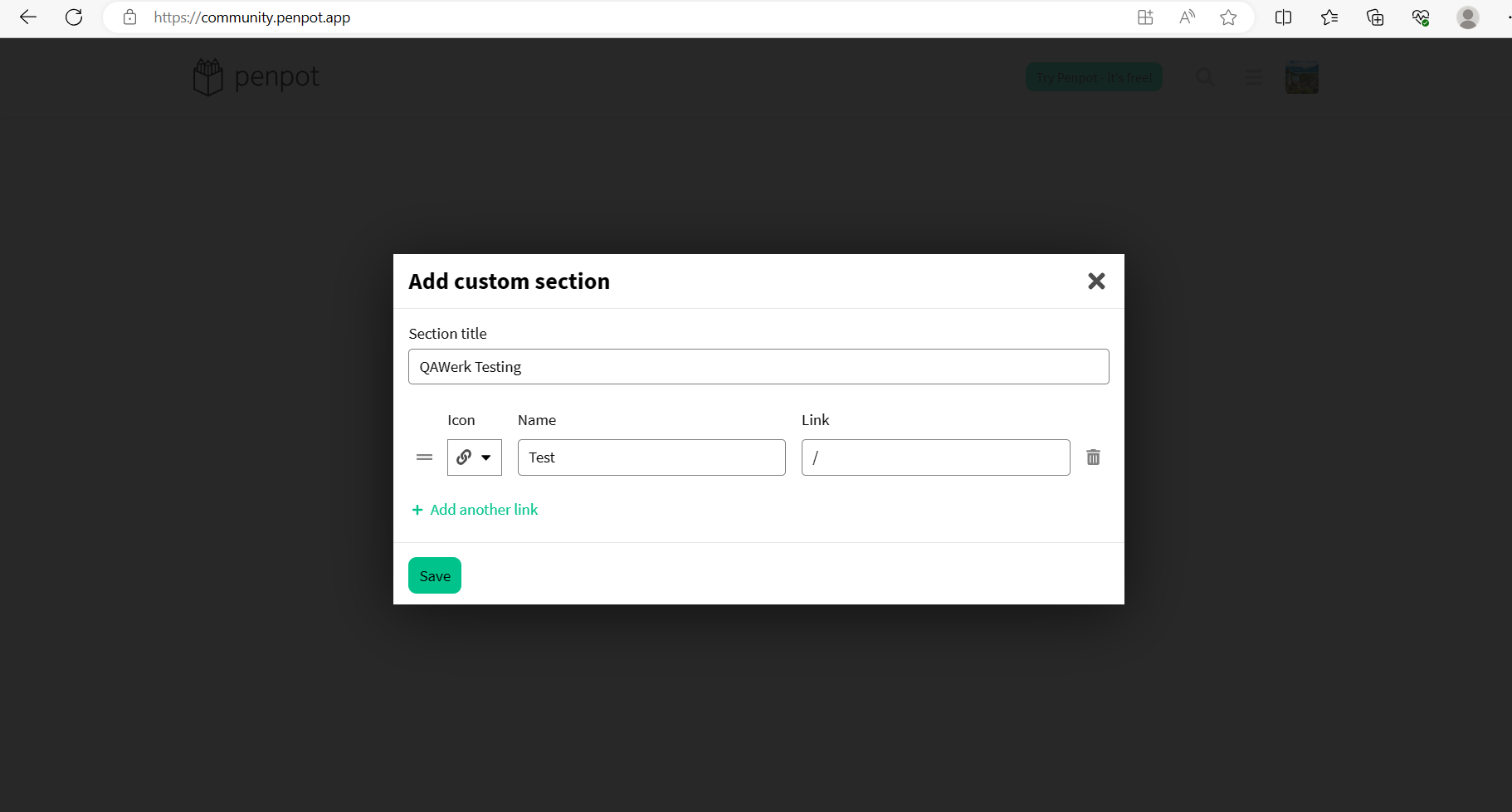
User can create new custom section by entering only ‘/’ symbol in ‘Link’ field
Minor
The user is logged in to the app.
- Click on the menu.
- Click ‘+’.
- Make sure that the ‘Add custom section’ modal window is opened.
- Enter a section title.
- Enter a name.
- Enter ‘/’ symbol to the ‘Link’ input box.
- Click the ‘Save’ button.
Google Chrome Version 114.0.5735.199
Microsoft Edge Version 114.0.1823.79
Firefox 115.0.2
The user is able to create a new custom section with ‘/’ entered in the ‘Link’ field. The application considers ‘/’ value as a valid link.
There is validation for ‘/’ value.

Wrong tab is highlighted as active when switching between tabs on ‘Features’ page
Minor
The user is on the main page of the application.
- Scroll down to the footer of the page.
- Click the ‘Features’ menu item in the ‘Products’ section.
- Switch between the features tabs.
Google Chrome Version 114.0.5735.199
Microsoft Edge Version 114.0.1823.79
Firefox 115.0.2
The inappropriate tab is highlighted as active after switching between the features. The feature’s description is displayed correctly but the name of the selected feature is not always highlighted (Prototype, Devtools).
The tab highlighted as active should correspond to the feature description.
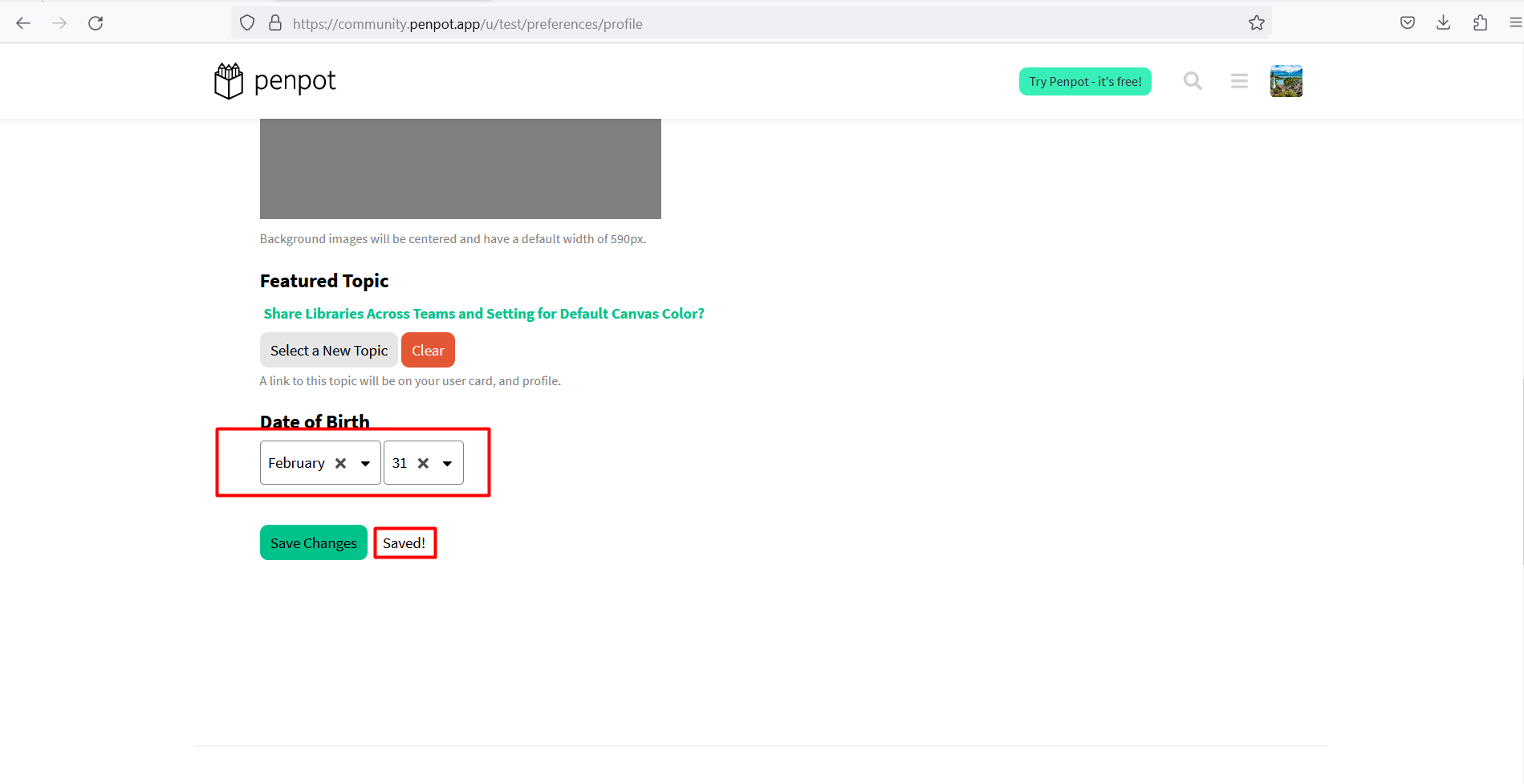
No validation for ‘Date of Birth’ field on ‘Profile’ tab
Minor
The user is logged in to the app.
- Navigate to the user’s profile.
- Switch to the ‘Profile’ tab.
- Enter an invalid date to the ‘Date of Birth’ field.
- Click the ‘Save’ button.
Google Chrome Version 114.0.5735.199
Microsoft Edge Version 114.0.1823.79
Firefox 115.0.2
Confirmation message ‘Saved!’ is displayed. No validation message on invalid dates is displayed. After refreshing the page, the value disappeared.
A validation message appears if invalid dates are entered.

During testing I found several critical bugs related to the password recovery and sign-up features as well as issues with validation and non-user-friendly app’s behavior. I recommend performing deep regression testing for the main functionalities to prevent similar occurrences in the future.