
Bugs Found in echo3D SaaS

Echo3D specializes in the management and real-time sharing of 3D content across various platforms. They offer a comprehensive solution for storing, managing, and optimizing 3D assets, along with augmented and virtual reality content.
The platform features a user-friendly interface, combining a content management system, fast content delivery network, and real-time analytics. It aims to make it easier for developers and organizations to handle their 3D content effectively.
We conducted a QAwerk Bug Crawl to assess the echo3D platform for issues that might affect its performance and user experience. We invite you to review the issues we discovered.
Not all default models load in 'Model Editor'
Major
The user is logged into the account.
- Click on the ‘Model Editor’ button in the side menu.
- Select the model ‘3D Dress.glb’.
- Select the model ‘3D Crystal.glb’.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Some default models do not appear in the ‘Model Editor’.
All models that are added by default to the user’s profile should successfully load in the ‘Model Editor’.
Elements not displayed when switching to list view in 'Content'
Major
The user is logged into the account.
- Click on the ‘Content’ button in the side menu.
- Change the content view type from large icons to list view.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
No elements appear when switching to list view in the ‘Content’ section.
Elements should be displayed with accompanying information when the user switches to list view in the ‘Content’ section.
Avatar from Avaturn cannot be applied
Major
- The user is logged into the account.
- Testing requires a smartphone capable of scanning QR codes.
- Click on the profile button in the upper-right corner.
- Click on the ‘Profile’ button.
- Click on the ‘Edit profile avatar’ button.
- Click on the ‘Avaturn’ button.
- Click on the ‘Continue with Google’ button and log in to your profile.
- Click on the ‘Add +’ button.
- Click on the ‘New face’ button.
- Scan the QR code with your smartphone.
- Follow the displayed link.
- Click on the next arrow four times.
- Click on the ‘Scan’ button.
- Choose a gender.
- Allow the browser access to the camera.
- Take a front-facing photo.
- Take a right-profile photo.
- Take a left-profile photo.
- Click on the ‘Upload’ button.
- Return to the website on your computer.
- Click on the ‘Edit’ button.
- Click on the ‘Next’ button.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Avatar added using Avaturn cannot be applied.
The user should be able to apply an avatar created via Avaturn.
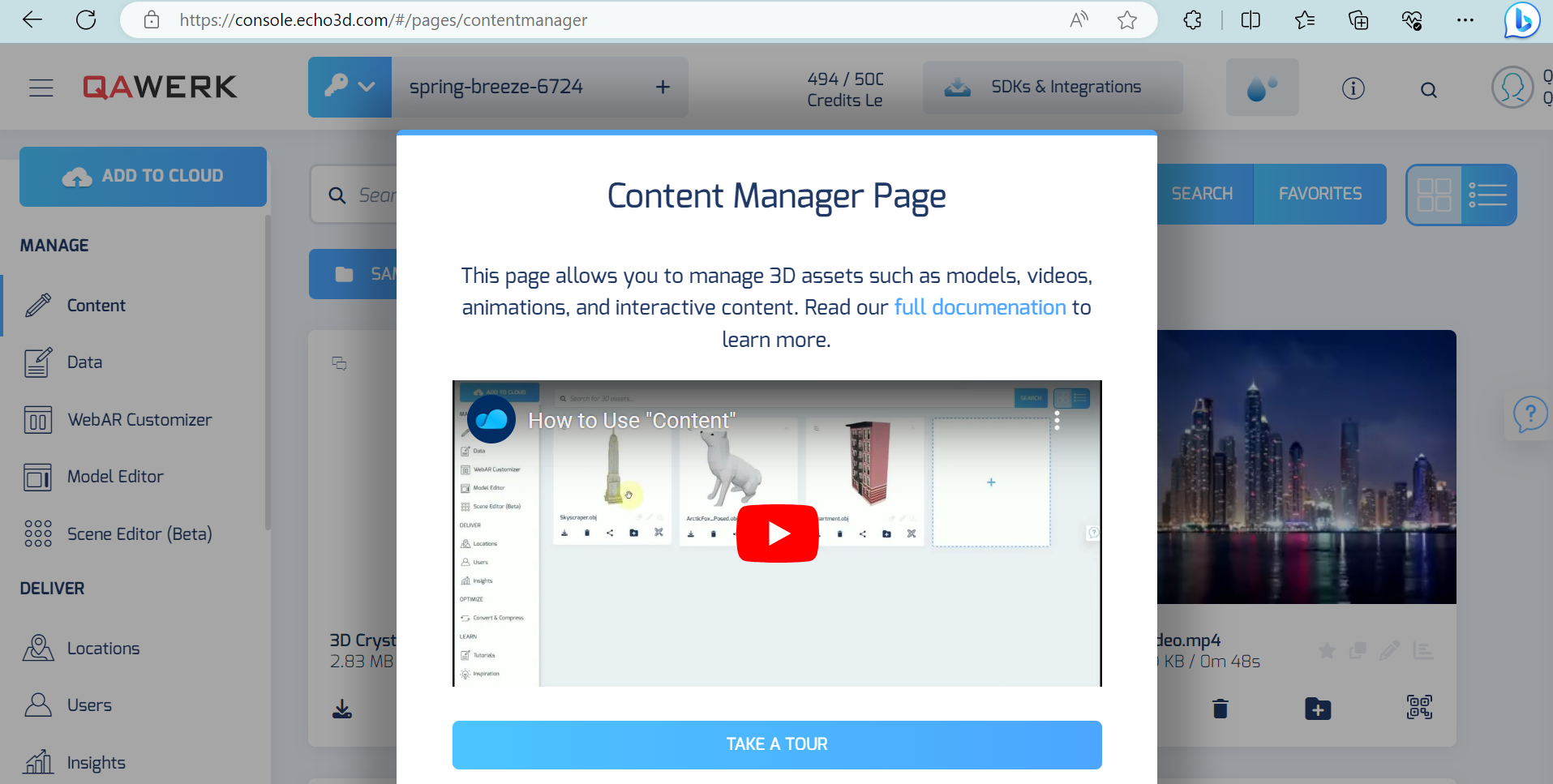
Close button for tutorial not visible on screen
Major
- The user is logged into the account.
- Screen resolution is set to 1920×1080.
- Click on the ‘i’ button in the top menu.
- Attempt to scroll through the content block.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
The close button for the tutorial is not visible on the screen.
The tutorial popup should allow scrolling to ensure all buttons, including the close button, are visible.

Can't toggle statuses for 'Data Anonymization,' 'File Compression,' and 'SSL'
Major
The user is logged into the account.
- Click on the profile button in the upper right corner.
- Click on the ‘Security’ button.
- Click on the ‘Data Anonymization’ button.
- Click on the ‘File Compression’ button.
- Click on the ‘SSL’ button.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Unable to toggle statuses for ‘Data Anonymization,’ ‘File Compression,’ and ‘SSL’
Users should be able to toggle the statuses for ‘Data Anonymization,’ ‘File Compression,’ and ‘SSL’
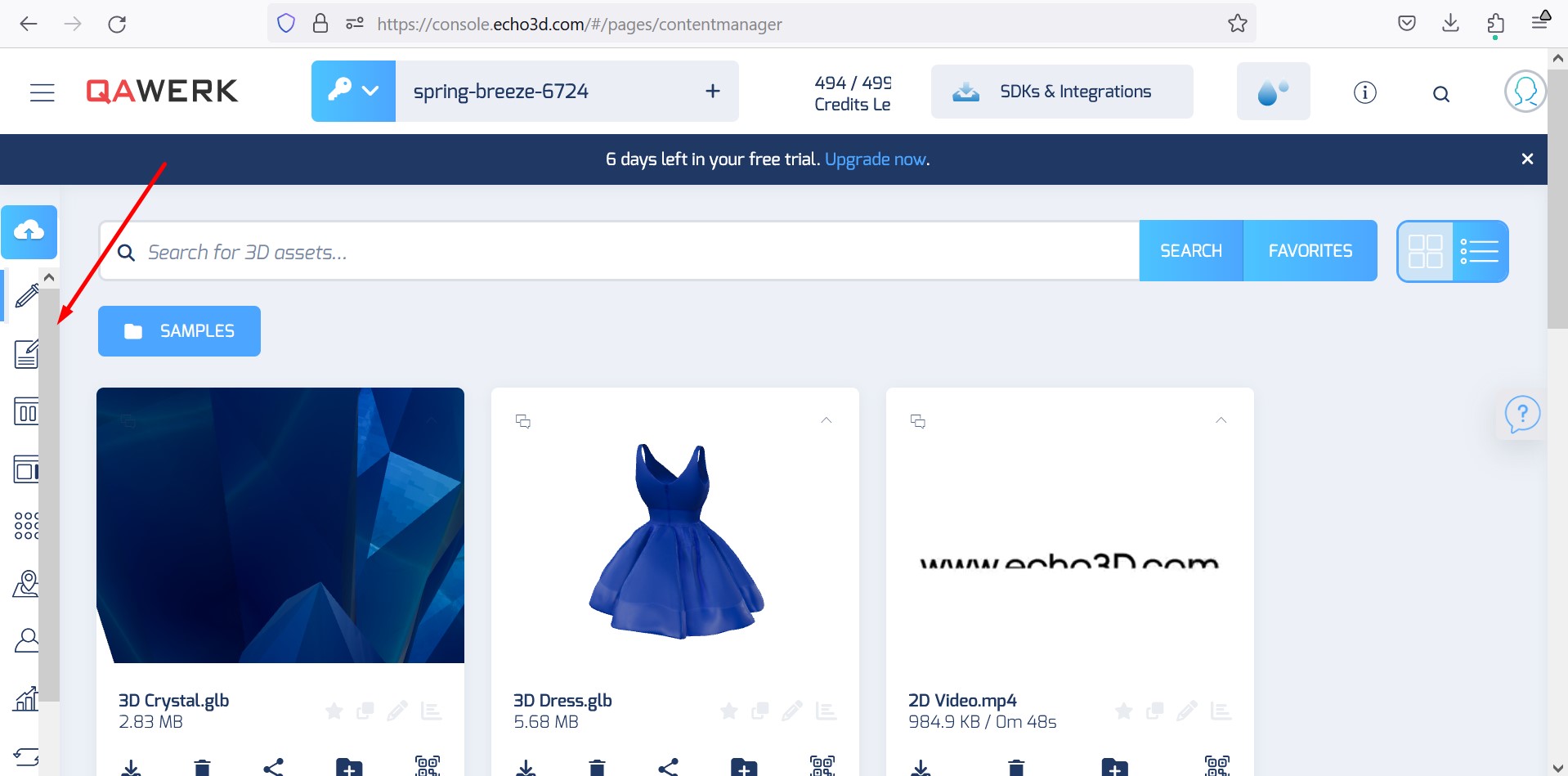
Side scrolling is overly thick and overlaps with collapsed menu in Firefox
Minor
The user is logged into the account.
- Click on the burger menu button in the top left corner.
Windows 10 Pro
Firefox v.117.0
In Firefox, the side scrolling is superimposed on the collapsed menu.
In Firefox, the side scrolling should be thinner and not overlap the collapsed menu.

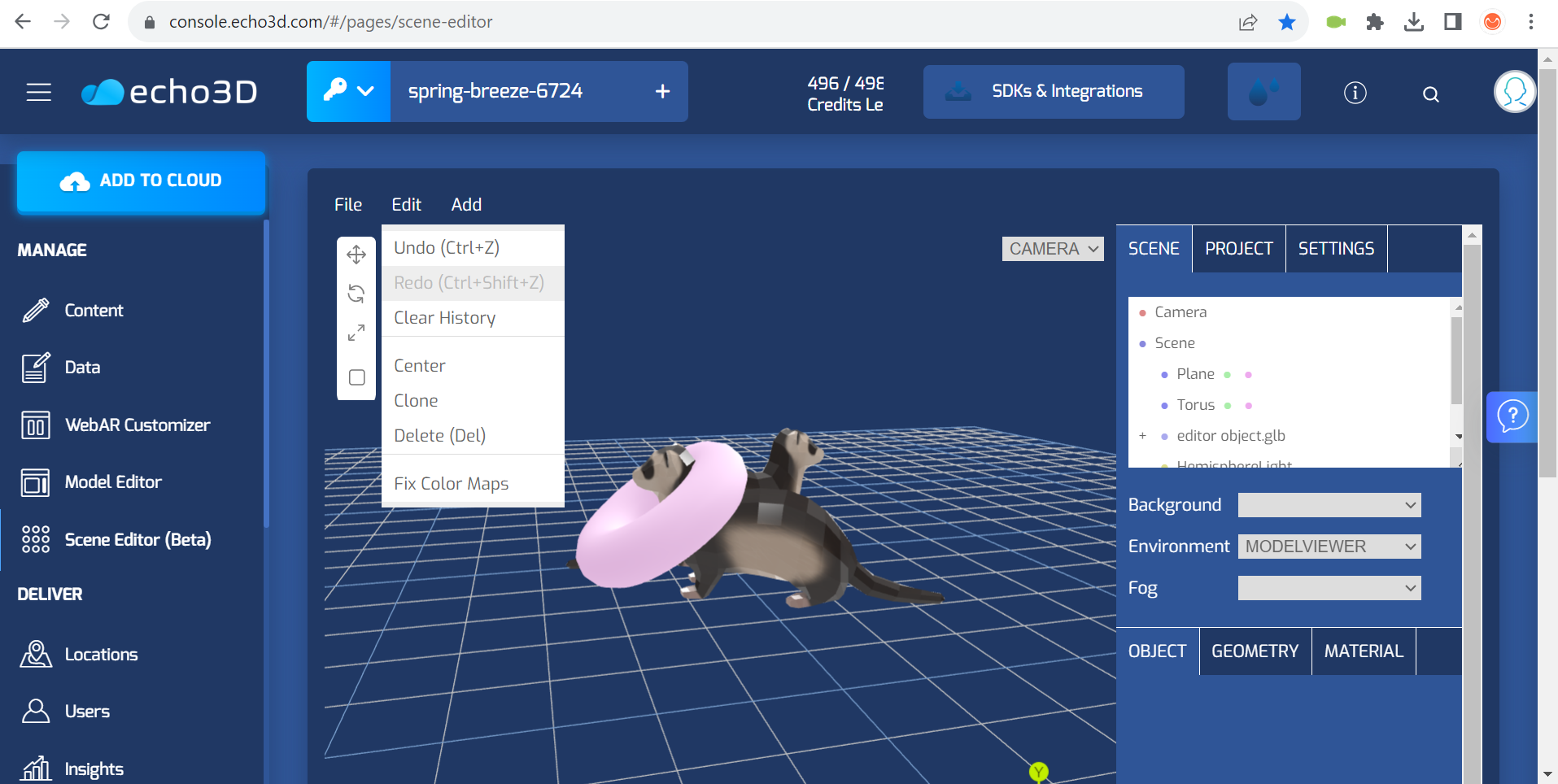
Dropdowns in the dark theme are white
Minor
The user is logged into the account.
- Click on the droplet button in the top menu.
- Click on the ‘Dark’ button.
- Click on the ‘Scene Editor (Beta)’ button.
- Click the ‘Add’ button.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Dropdowns in the dark theme are white.
The dark theme should display dropdowns that are not white.

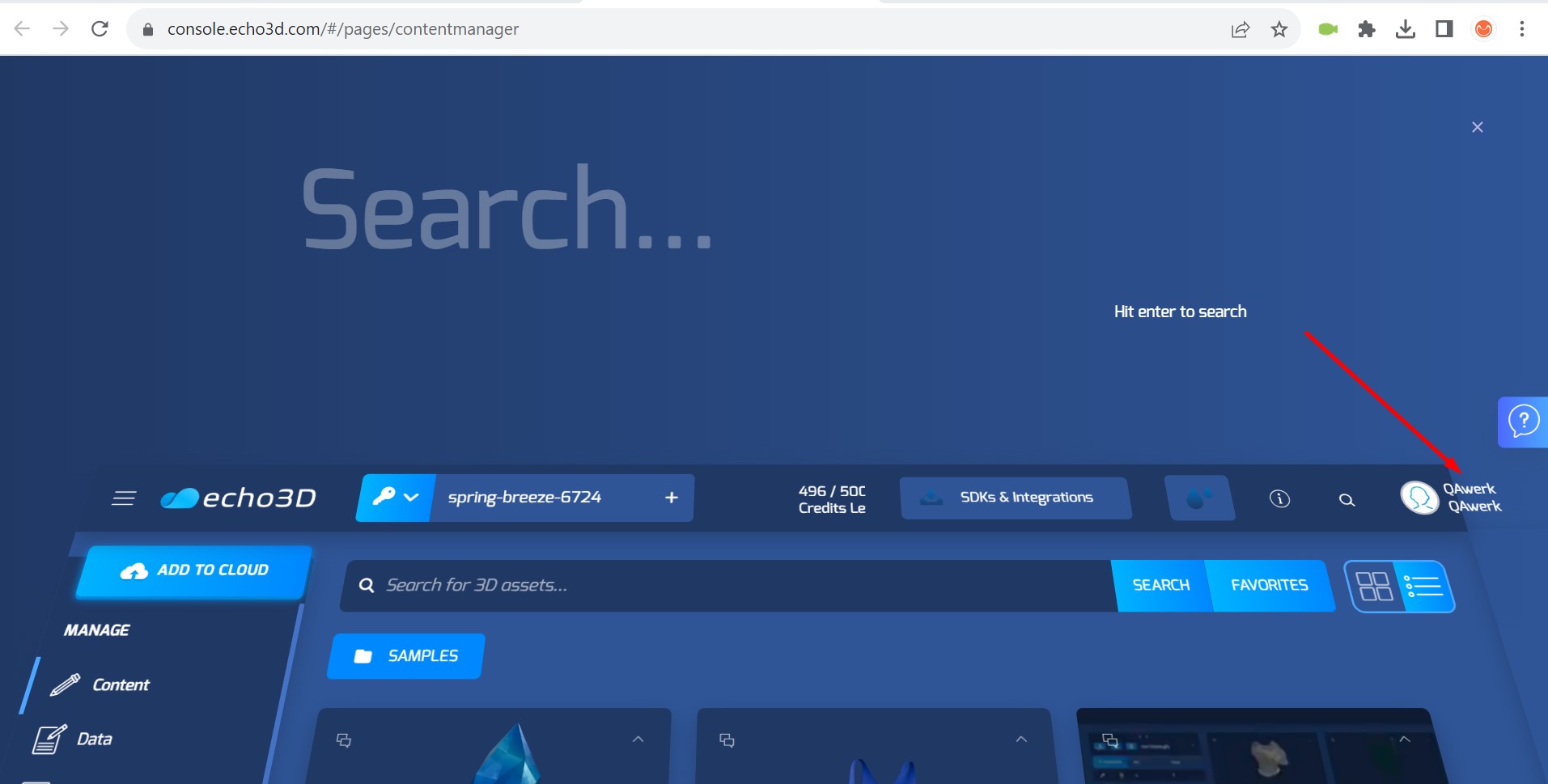
Profile name does not fit on screen
Minor
- The user is logged into the account.
- Screen resolution is set to 1920×1080.
Click on the ‘search’ button.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Actual result: The profile name does not fit on the screen.
The profile name should fit on the screen.

No model preview
Minor
The user is logged into the account.
- Click on the ‘Content’ button in the side menu.
- Click on the ‘+’.
- Add any model.
- Click on the ‘Model Editor’ button in the side menu.
- Find the added model in the list.
Windows 10 Pro
Chrome v.116.0.5845.141
There is no model preview.
This issue was reproduced in 1 out of 5 cases.
A preview should be present.
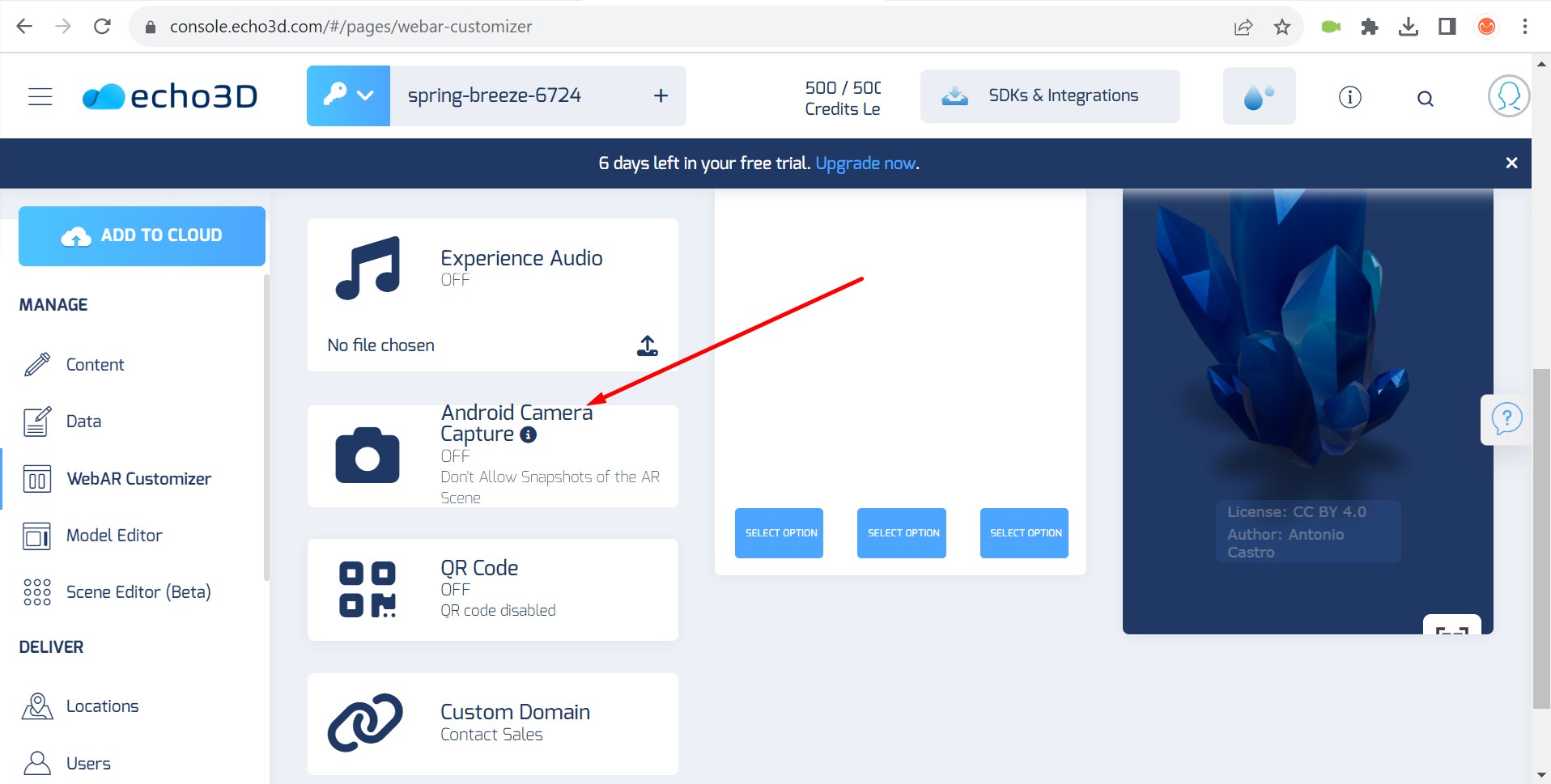
Error on clicking 'Android Camera Capture' button
Minor
The user is logged into the account.
- Click on the ‘WebAR Customizer’ button in the side menu.
- Click on the ‘Android Camera Capture’ button.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
An error occurs when clicking on the ‘Android Camera Capture’ button.
This issue was reproduced one time.
Clicking on the ‘Android Camera Capture’ button should proceed without any error.
Extra side scrolling appears
Trivial
The user is logged into the account.
- Click on the ‘Content’ button in the side menu.
- Click on the ‘+’.
- Add any model.
- Click on the model.
- Click on the ‘Model Editor’ button.
- Click on the palette icon.
- Click on the ‘Base Color’ button.
- Click on the ‘Factor’ field.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
An extra side scrolling appears when accessing the ‘Factor’ field within ‘Base Color’.
The palette should be arranged to fit within the block’s width, eliminating the need for side scrolling.
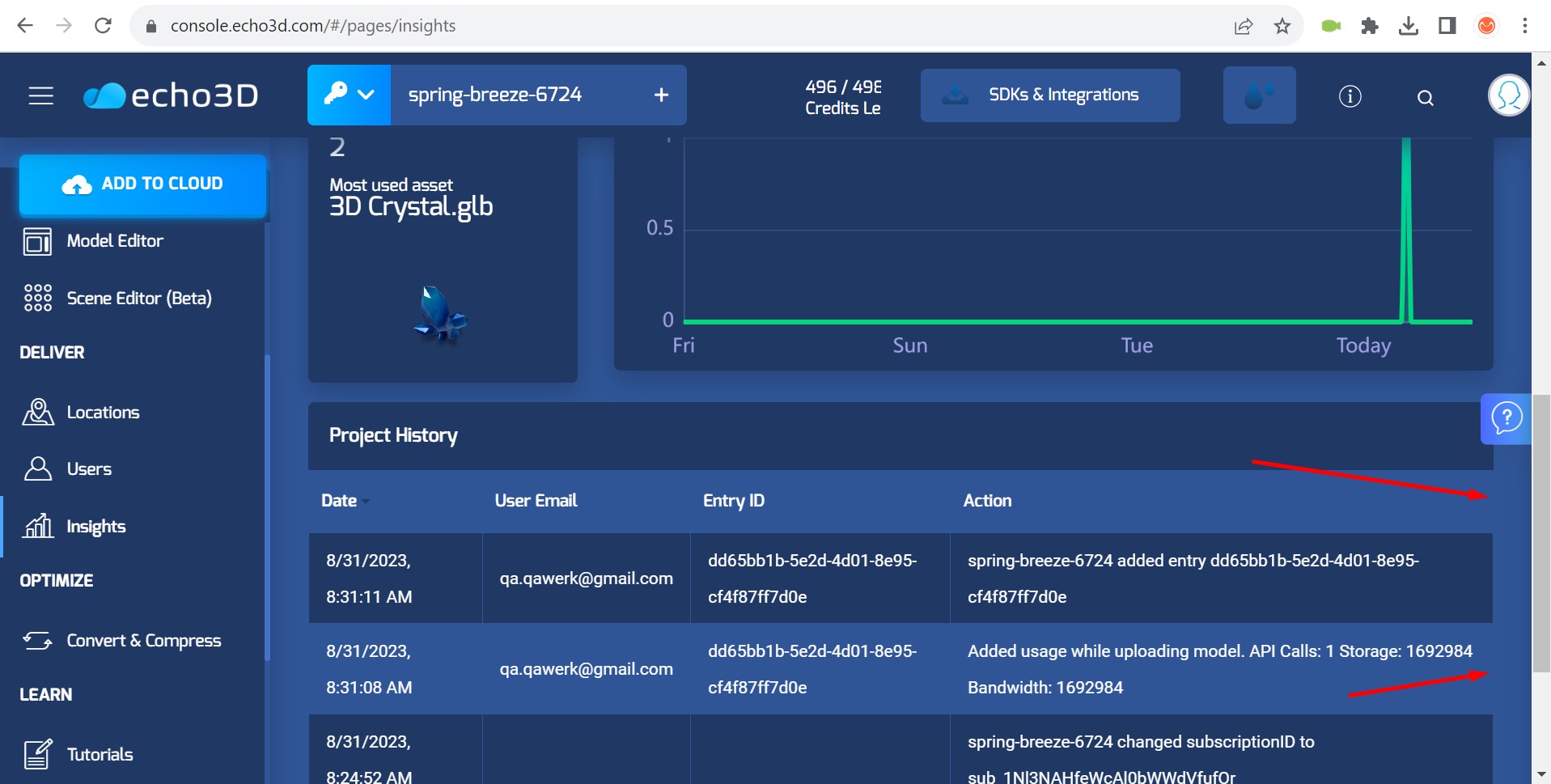
No table borders in dark theme
Trivial
The user is logged into the account.
- Click on the droplet icon in the top menu.
- Click on the ‘Dark’ button.
- Click on the ‘Insights’ button in the side menu.
- Scroll down the page.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
No table borders are visible in the dark theme.
Table borders should be distinguishable from the page background in the dark theme.

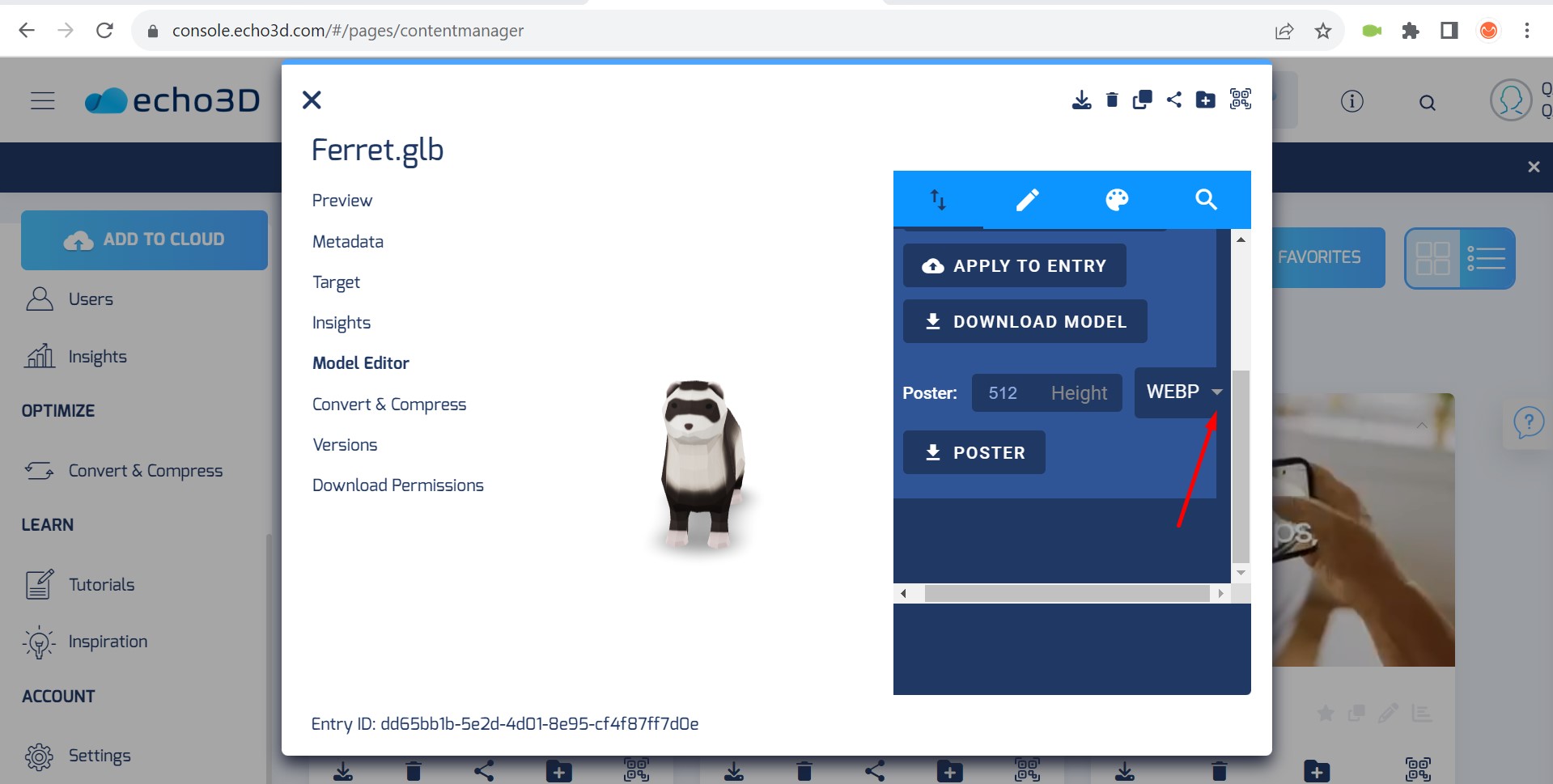
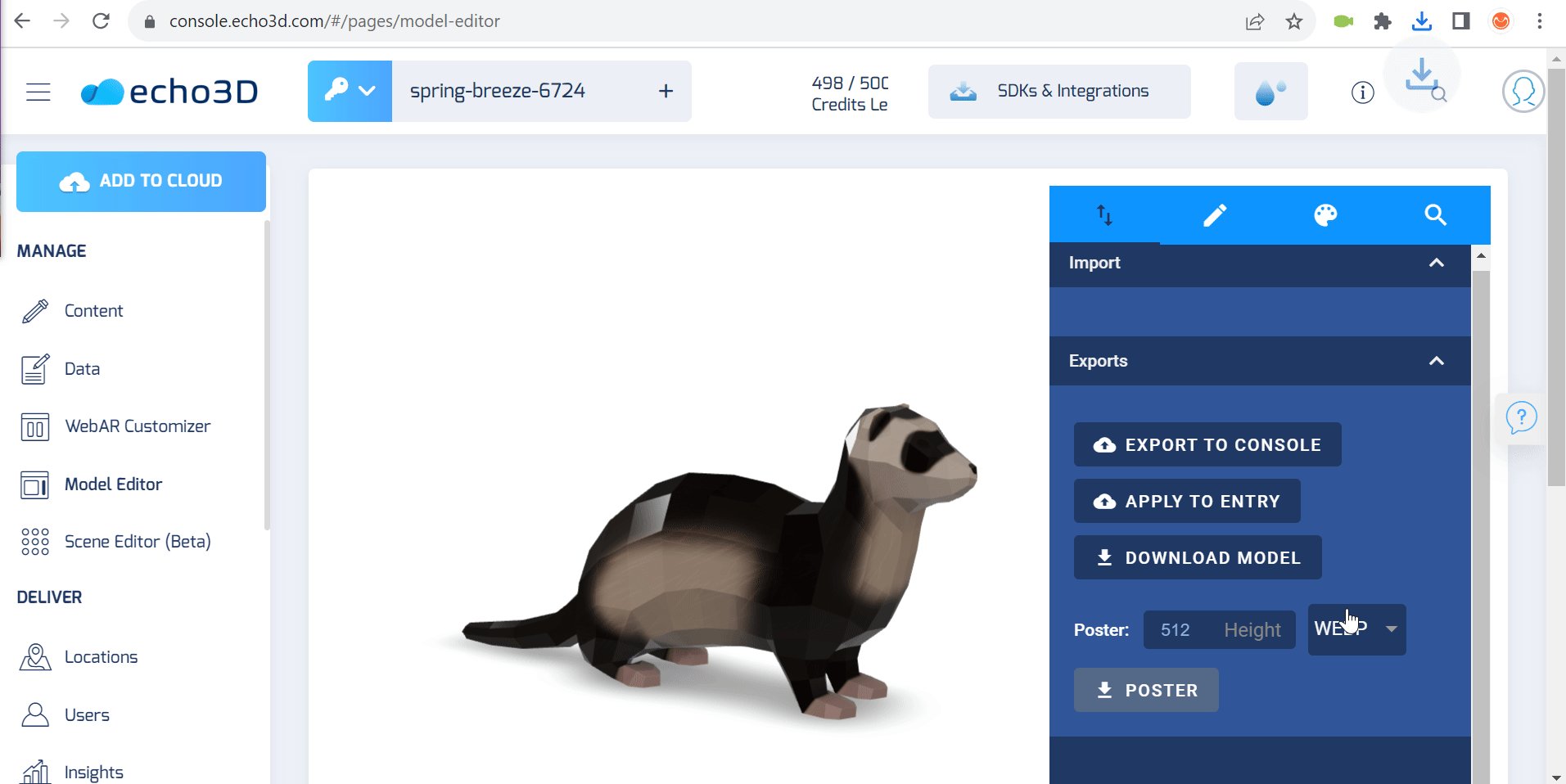
Model's output format dropdown doesn't fit in block
Trivial
The user is logged into the account.
- Click on the ‘Content’ button in the side menu.
- Click on the ‘+’ button to add a model.
- Click on the model to select it.
- Click on the ‘Model Editor’ button in the side menu.
- Scroll down the sidebar.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
The dropdown for selecting the model’s output format overflows the block.
The dropdown for selecting the model’s output format should fit within the block.

‘Android Camera Capture’ button lacks top padding
Trivial
The user is logged into the account.
- Click on the ‘Content’ button in the side menu.
- Scroll down the pages.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
The ‘Android Camera Capture’ button has no top padding.
There should be padding at the top of the ‘Android Camera Capture’ button. Reducing the font size may be beneficial.

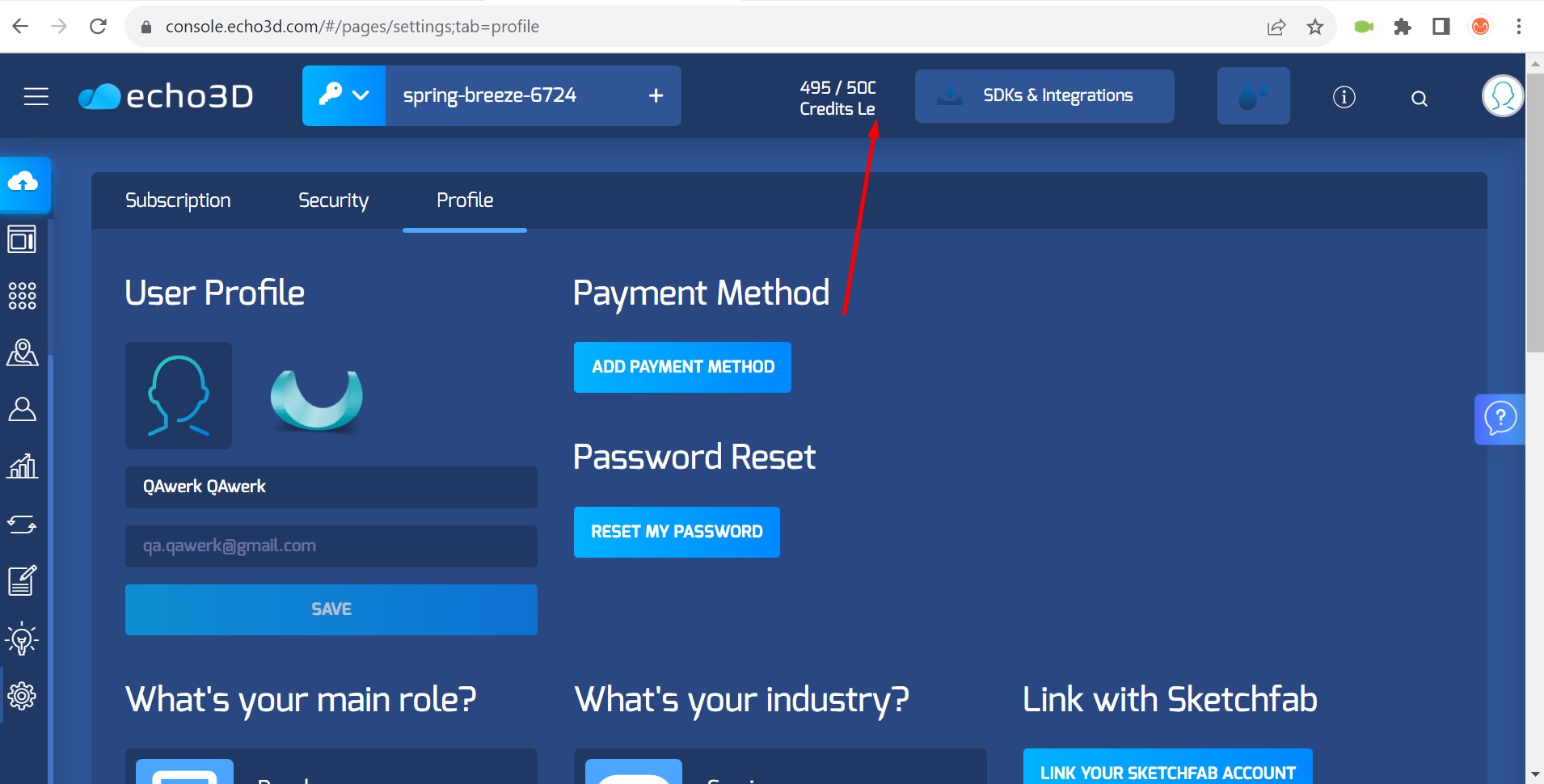
Data on available credits in top menu is cut off
Trivial
The screen is set to 1920×1080.
Log in to the account.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
The data on the number of available credits in the top menu is cut off.
The data on the number of available credits in the top menu should be fully visible.

Tooltip scrolls beyond the page
Trivial
The user is logged into the account.
- In the top menu, click on the ‘i’ button.
- Click on the ‘Take a Tour’ button.
- Click on the ‘Let’s Get Started’ button.
- Click on the ‘Next’ button.
- Scroll up the side menu.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
The tooltip scrolls beyond the page.
When viewing the tooltip, it is necessary to block the scrolling of the side menu.
Model flashes on screen when loading
Trivial
The user is logged into the account.
- Click on the ‘Content’ button in the side menu.
- Click on the ‘+’ button.
- Add any model.
- Click on the added model.
- Click on the ‘Model Editor’ button.
- Scroll down the sidebar.
- Click on the ‘Poster’ button.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
The model flashes on the screen when loading.
The model should not flash on the screen when loading.

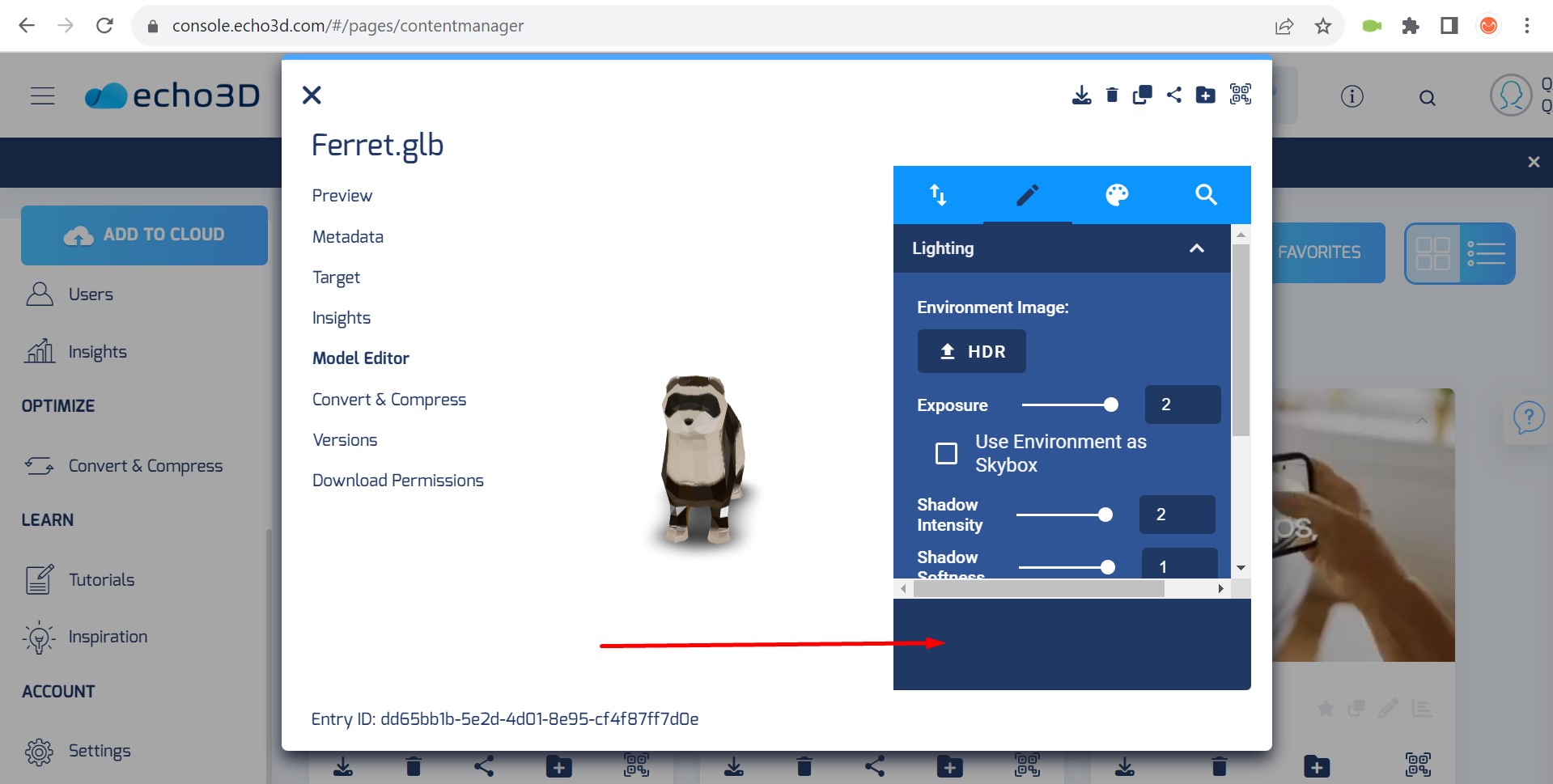
Unnecessary blue box present at bottom of modal edit side block
Trivial
The user is logged into the account.
- Click on the ‘Content’ button in the side menu.
- Click on the ‘+’.
- Add any model.
- Click on the model.
- Click on the ‘Model Editor’ button.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
An unnecessary blue box appears at the bottom of the modal edit side block.
The height of the modal edit side block should match the entire width of the block.

After rigorous testing of the echo3D application, I uncovered multiple issues affecting user interface, functionality, and display. To elevate the product quality, I strongly recommend implementing automated testing for comprehensive coverage and conducting usability testing to resolve user interface discrepancies.