
Bugs found in AWeber SaaS

AWeber is an email marketing and automation platform with a user-friendly drag-and-drop email builder for creating visually appealing campaigns.
It simplifies subscriber management, allowing targeted messages based on criteria. The platform offers automated email sequences, customizable templates, detailed analytics, A/B testing, and a landing page builder. AWeber ensures compliance, mobile optimization, and seamless integrations while prioritizing deliverability and providing support resources for effective email marketing.
Our QA team thoroughly examined AWeber SaaS from a professional standpoint, and we’d like to share the findings with you.
Unable to edit popup
Major
Log in to your account.
- Expand the “Pages & Forms” drop-down list in the side menu.
- Click on the “Landing Pages” button.
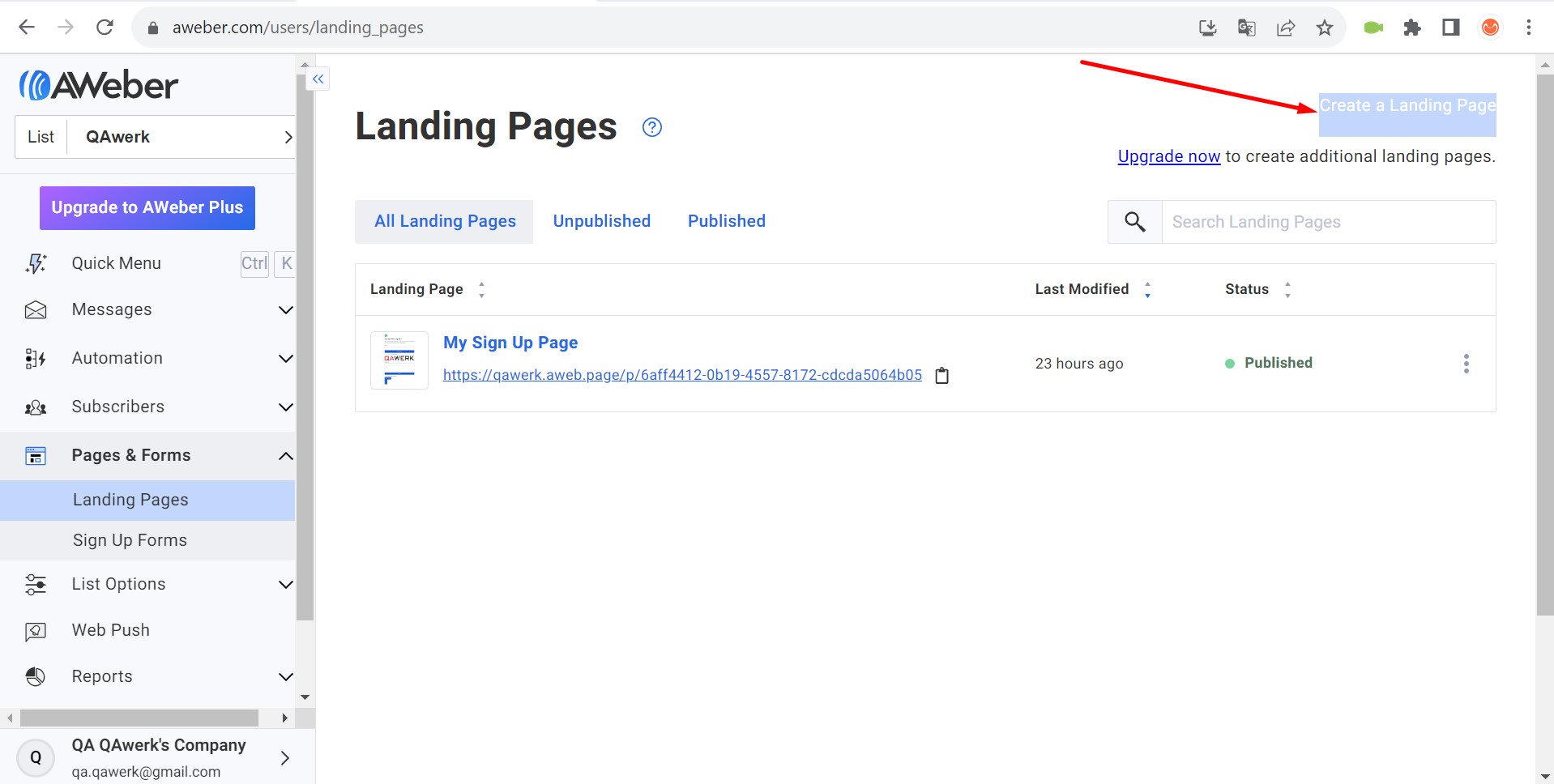
- Click on the “Create a Landing Page” button.
- Choose an empty popup template.
- In the left menu, click on the “Pop-up” block and drag it into the active editing area.
- Click on the inserted block.
- In the right block, click on the “Pop-up” tab.
- Drag the blocks from the left menu to the pop-up block.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Unable to edit the popup; blocks are not added.
It should be possible to add pop-up blocks.
Landing page is published but marked as unpublished
Major
- Create a Facebook account.
- Log in to the “AWeber” account.
- Click on the “Set Up” button next to the “Publish your pre-built sign-up page” block.
- Click on the “Create a Landing Page” button.
- Choose an empty popup template.
- Add some blocks.
- Click on the “Save & Exit” button.
- Click on the three dots next to the created page.
- Click the “Publish” button.
- Choose Facebook.
- Log in to your Facebook account and make the post.
- Return to the site and click on the “Done” button.
- Click on the logo in the upper-left corner.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
The landing page is published but incorrectly marked as unpublished.
If the landing page has already been published, the block should display as completed.
In preview, letter template does not include slider
Major
- Download three pictures to your computer.
- Log in to your “AWeber” account.
- Expand the “Messages” drop-down list in the side menu.
- Click on the “Drafts” button.
- Click on the “Create a Message” button.
- Click on the “Drag & Drop Email Builder” button.
- In the left menu, click on the “Carousel” block and drag it into the active editing area.
- In the right menu, click on the “Add Slide” button.
- In the right menu, click on the “Add Slide” button again.
- Switch to the first tab.
- Click on the “Upload An Image” button.
- Select a file on your computer and add it.
- Switch to the second tab.
- Click on the “Upload An Image” button.
- Select a file on your computer and add it.
- Switch to the third tab.
- Click on the “Upload An Image” button.
- Select a file on your computer and add it.
- Click on the “Save” button.
- Click on the “Preview & Test” button.
Windows 10 Pro
Chrome v.117.0.5938.62
In the preview, the letter template does not include a slider.
The slider should be displayed in the preview.
To cancel addition of component, user needs to press back button 3 times
Minor
Log in to your account.
- Expand the “Messages” drop-down in the side menu.
- Click “Drafts.”
- Select “Create a Message.”
- Click “Drag & Drop Email Builder.”
- In the left menu, drag the “Image” block into the active editing area.
- Click the undo button to step back three times.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
To cancel the addition of the newly added component, the user needs to press the back button three times.
One click on the button should cancel the action.
Picture moves from one slide to another
Minor
- Download a picture to your computer.
- Log in to your “AWeber” account.
- Expand the “Messages” drop-down list in the side menu.
- Click on the “Drafts” button.
- Select “Create a Message.”
- Click on the “Drag & Drop Email Builder” button.
- In the left menu, drag the “Carousel” block into the active editing area.
- In the right menu, click the “Add Slide” button.
- In the right menu, click the “Add Slide” button again.
- Switch to Tab 1.
- Click on the “Upload An Image” button.
- Select a file on your computer and add it.
- Quickly switch to Tab 2 before the picture loads on slide 1.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
The picture moves from one slide to another.
The image should stay on the slide where it was added.
Locked "Create a Landing Page" button lacks same styling as other buttons
Trivial
Log in to your account.
- Expand the “Pages & Forms” drop-down list in the side menu.
- Click on the “Landing Pages” button.
- Click on the “Create a Landing Page” button.
- Choose an empty popup template.
- Add some blocks.
- Click on the “Save & Exit” button.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
The locked “Create a Landing Page” button lacks the same styling as the other buttons.
The button name should be centered and in bold.

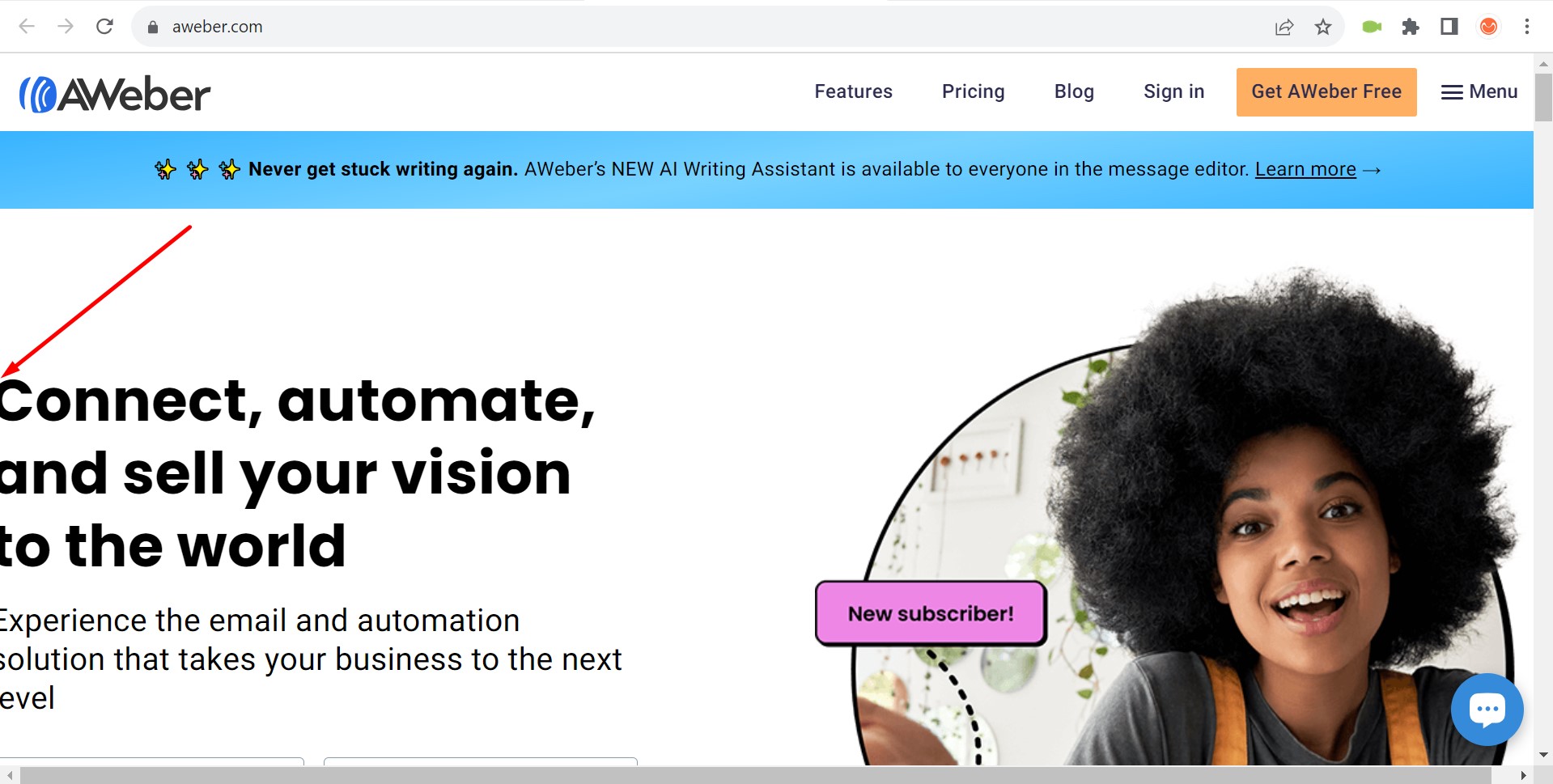
No left margin on site's main page
Trivial
- Visit the site’s main page without logging in: https://www.aweber.com/.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
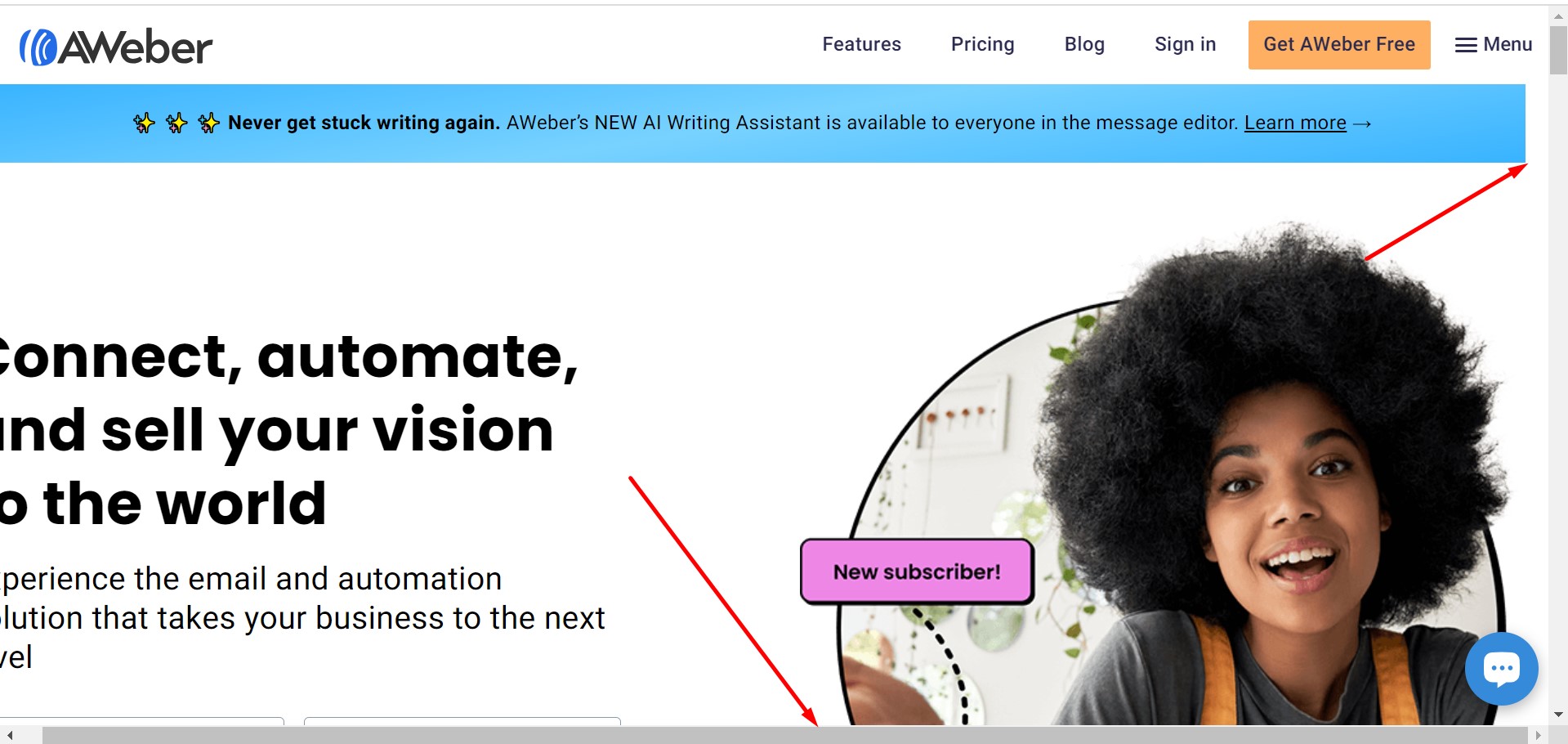
There is no left margin on the site’s main page. Some of the first letters extend beyond the display.
The main page should have a left margin.

Additional scroll appears on site's main page
Trivial
- Visit the site’s main page without logging in: https://www.aweber.com/.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
An additional scroll appears on the site’s main page.
The main page of the site should not have side scrolling; it should fit the entire width of the screen.
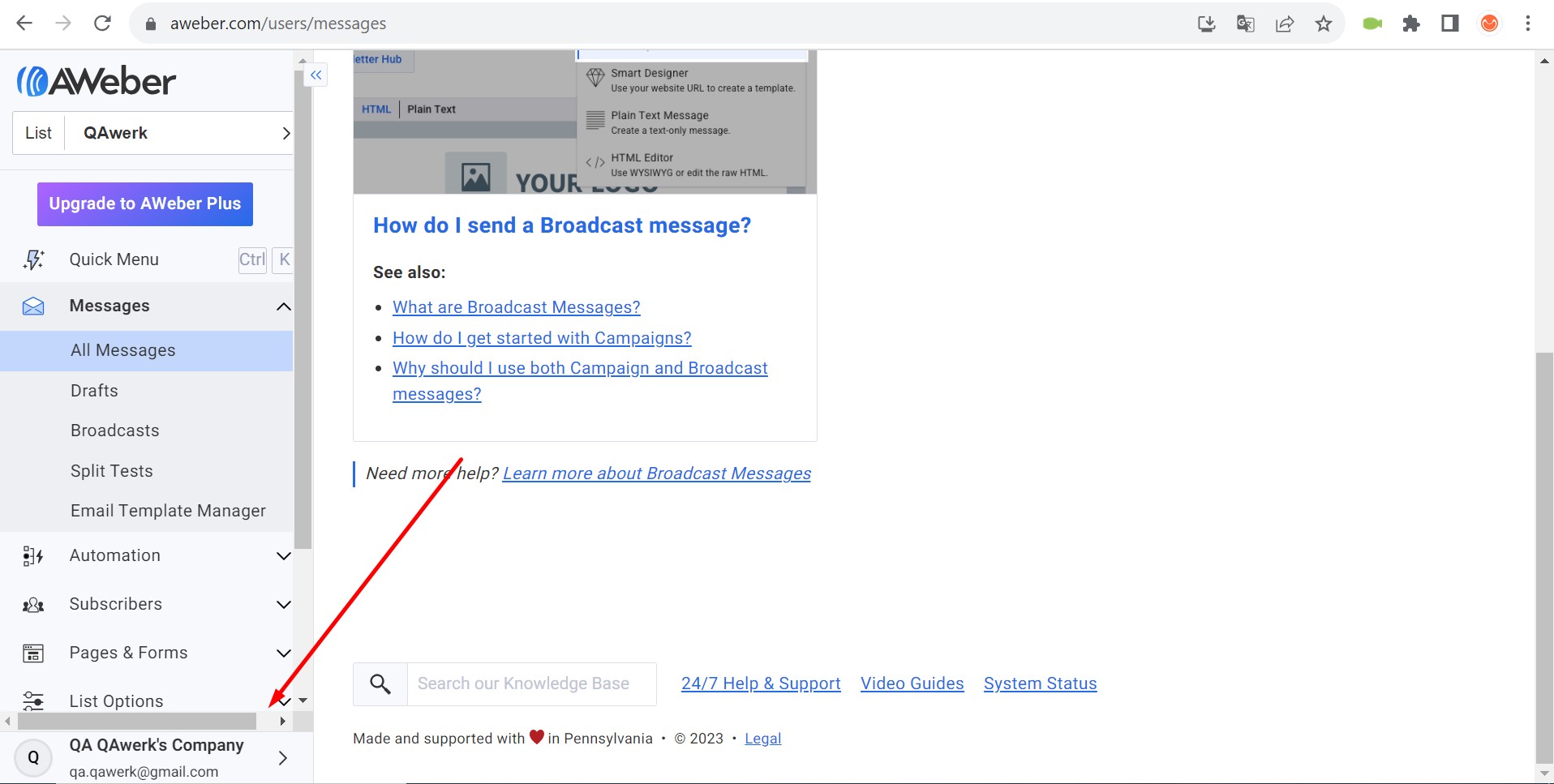
Unnecessary scrolling in side menu
Trivial
Log in to your account.
- Expand the “Pages & Forms” dropdown in the side menu.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
There is unnecessary scrolling in the side menu.
If all sub-menus fit within the menu block, no scrolling should be displayed.

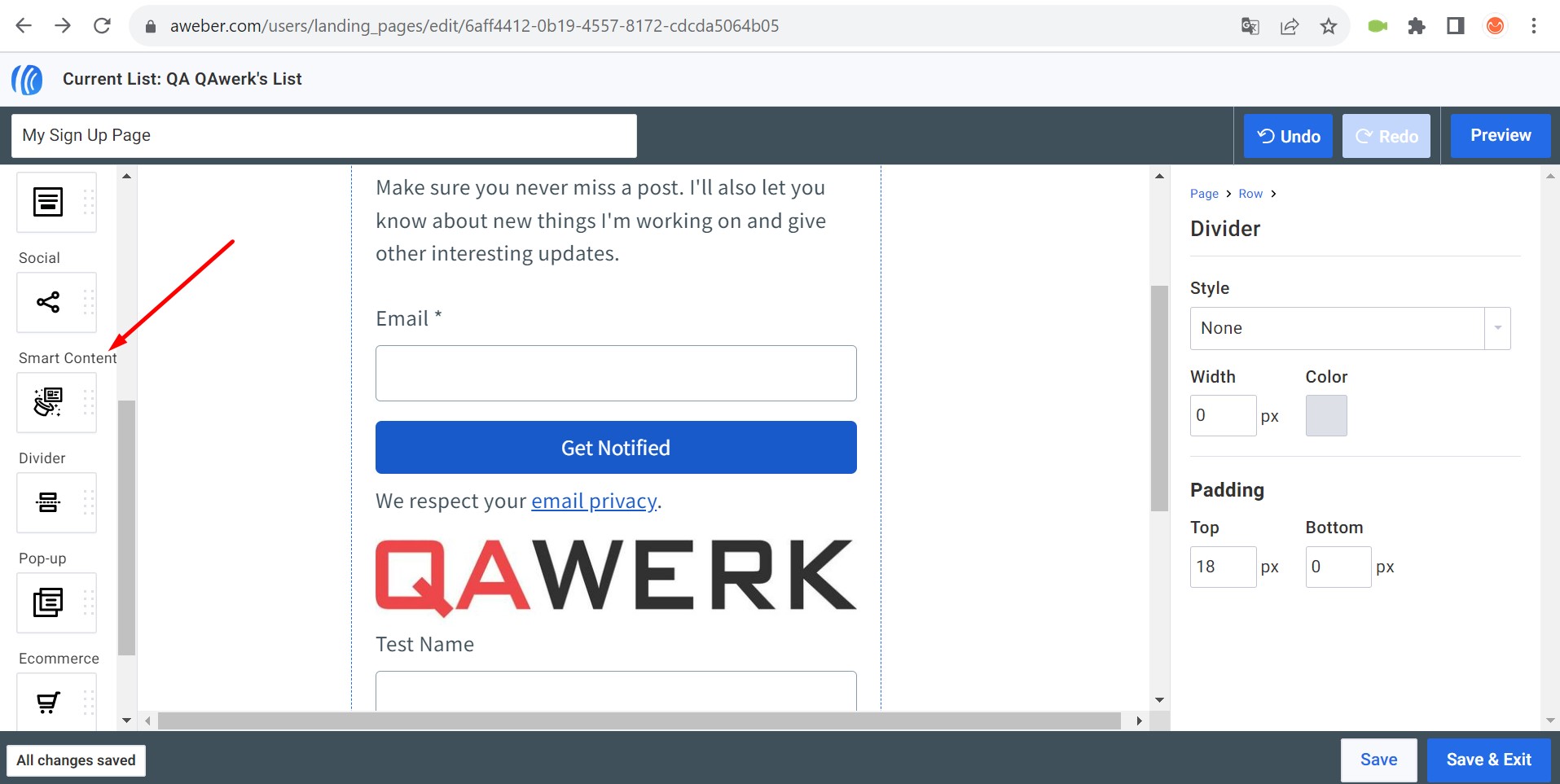
“Smart Content” block name exceeds block boundaries
Trivial
Log in to your account.
- Expand the “Pages & Forms” drop-down list in the side menu.
- Click on the “Landing Pages” button.
- Click on the “Create a Landing Page” button.
- Choose an empty popup template.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
The “Smart Content” block name exceeds the block boundaries.
The block name should be split into two lines.

I recommend combining automated tools like Selenium with manual testing for comprehensive evaluation of both functional and non-functional requirements. Prioritize usability testing for a seamless user experience and include regression testing for issues like the "Create a Landing Page" button.