
Bugs found in Ninox Database for Android
Ninox is a database app that facilitates seamless collaboration and database creation for individuals and teams without any coding required.
Trusted by a diverse range of users, from startups to enterprises, Ninox offers a plethora of use cases, including CRM, ERP, inventory management, and more. With real-time synchronization across devices and a range of customizable templates and features like forms, fields, and triggers, Ninox empowers users to streamline workflows and boost productivity.
Our QA engineers have been enjoying some top-notch content while testing the app. We’re now ready to share our findings and highlight areas where the app could be improved.
Impossible to register new account
Critical
- Open the app.
- Click on the profile button in the upper right corner.
- Click the “Login” button.
- Click on the “Get started now” button.
- Fill in the field for “Email address.”
- Fill in the “Password” field.
- Check the box.
- Click on the “Create account” button.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, MIUI Global 14.0.1)
It’s not possible to register a new account.
It should be possible to register an account.
Impossible to upload PDF files as attachments
Major
- Download any PDF file to your phone.
- Log in to your Ninox Database account.
- Click on the “New database” button.
- Click on the “Meetings” button.
- Click on the “Create database” button.
- Open the side menu.
- Click on the “Calendar” button.
- Scroll down to available slots.
- Click on any slot.
- Click on the “+” button.
- Click on the paperclip button.
- Click on the “Add attachment” button.
- Click on the “From Device” button.
- Select a PDF document.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, MIUI Global 14.0.1)
It is not possible to upload PDFs as attachments.
It should be possible to upload a PDF as an attachment.
When viewing document for printing, objects shift on page
Major
Log in to the account.
- Click on the “New database” button.
- Click on the “Contact” button.
- Click on the “Create database” button.
- Click on the “Contact” button.
- Click on any contact from the list.
- In the lower left corner, click on the print button.
- Try scrolling the page twice, starting from the same point in the center of the screen.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, MIUI Global 14.0.1)
When viewing a document for printing, objects are moved around the page.
When viewing a document for printing, objects should not move around the page.
Flashing images in carousel
Minor
- Download any 10 images to your phone.
- Log in to your Ninox Database account.
- Click on the “New database” button.
- Click on the “Meetings” button.
- Click on the “Create database” button.
- Open the side menu.
- Click on the “Calendar” button.
- Scroll down to available slots.
- Click on any slot.
- Click on the “+” button.
- Click on the paper clip button.
- Click on the “Add attachment” button.
- Click on the “Photo library” button.
- Select 10 images from the device.
- Click on the “Add” button.
- Click on the “Small” button.
- Click on one of the added images.
- Click on the arrow to view the following images in the carousel.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, MIUI Global 14.0.1)
Images in the carousel are flashing.
Pictures in the carousel should not be flashing.
Elements moving instead of scrolling
Minor
Log in to the account.
- Click on the “New database” button.
- Click on the “Contact” button.
- Click on the “Create database” button.
- Click on the “Contact” button.
- Click on any contact from the list.
- Click on the settings button in the upper right corner.
- Click on the “Formula” button.
- Try scrolling through the list of available fields.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, MIUI Global 14.0.1)
Elements move instead of scrolling.
It is necessary to add a slider for convenient scrolling on the page.
Impossible to switch to “Text” tab after adding element
Minor
Log in to the account.
- Click on the “New database” button.
- Click on the “Contact” button.
- Click on the “Create database” button.
- Click on the “Contact” button.
- Click on any contact from the list.
- Click on the settings button in the upper right corner.
- Click on the “Formula” button.
- Click on the “Logic” button.
- Pinch any element and move it up.
- Click on the “Text” tab.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, MIUI Global 14.0.1)
When an element is added, it is not possible to switch to the “Text” tab.
It should be possible to switch to the ‘Text’ tab even when an element is added.
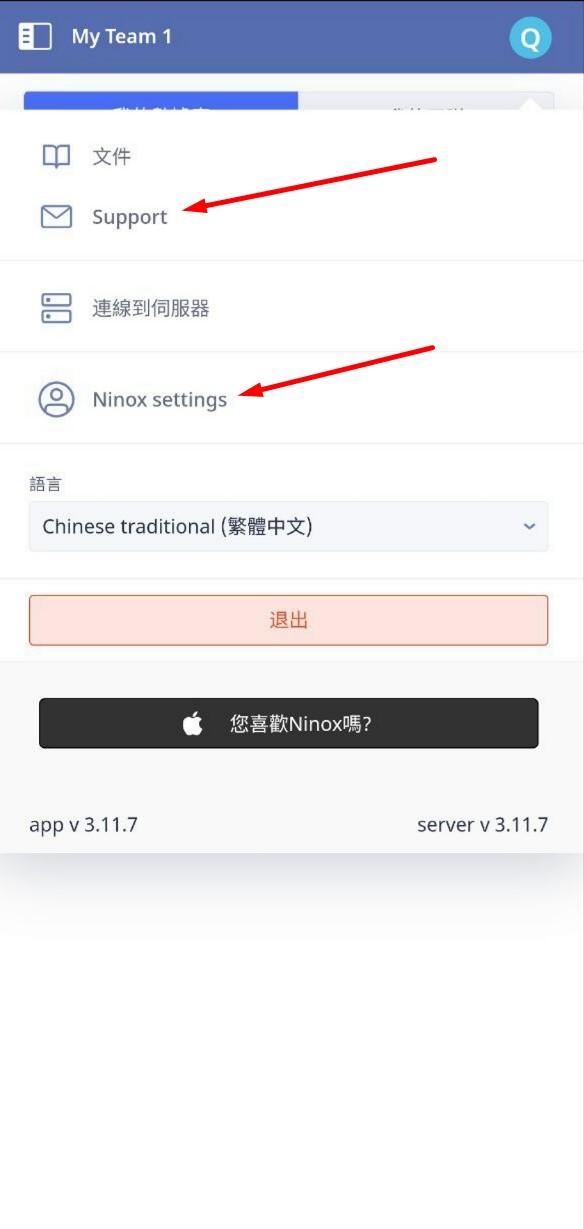
Content not fully translated into non-English languages
Minor
- Click on the profile button in the upper right corner.
- In the drop-down list, click on “Chinese Traditional.”
- Click on the profile button in the upper right corner.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, MIUI Global 14.0.1)
Not all content is translated into languages other than English.
All content should be translated into the selected language.

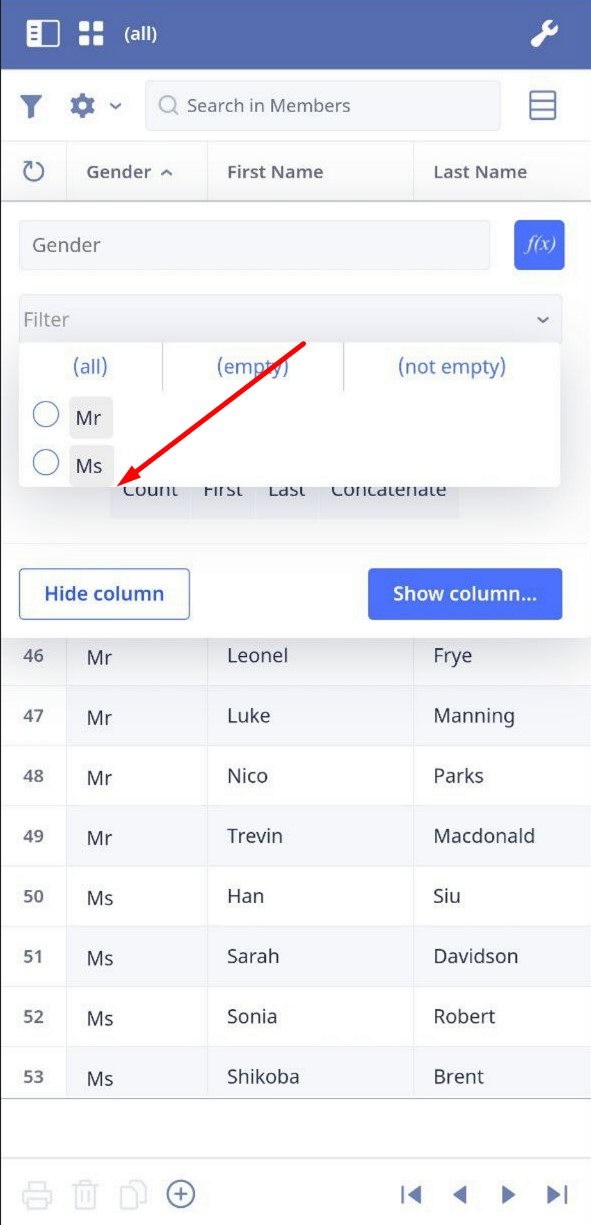
No bottom margin for dropdown list
Trivial
Log in to the account.
- Click on the “New database” button.
- Click on the “Events” button.
- Click on the “Create database” button.
- Click on the “Events” button.
- Click on the “Members” button.
- Click on the column heading “Gender”.
- Click on the “Filter” drop-down list.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, MIUI Global 14.0.1)
There is no margin from the bottom for the drop-down list.
There should be a margin from the bottom for the drop-down list.

Icons list cut off on sides
Trivial
Log in to the account.
- Click on the “New database” button.
- Click on the “Contact” button.
- Click the arrow to change the database icon.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, MIUI Global 14.0.1)
The list of available icons is cut off on the sides.
The list of available icons should not be cut off on the sides.
I discovered 9 bugs, ranging from minor interface inconsistencies to critical functional issues, which could negatively impact the app's usability and performance. I recommend conducting comprehensive testing across diverse Android devices, screen sizes, and operating system versions to ensure a seamless user experience.