
Bugs found in Grainger for Android
Grainger is a leading supplier of industrial wares, MRO equipment, tools, and materials to businesses and institutions across North America, Japan, and Europe. Apart from a robust e-commerce platform hosting more than one million products, Grainger developed a mobile app to make the products even more accessible to consumers. The app allows the users to quickly find the needed item by applying filters, check if the product is available at the nearby branch, scan the barcode to instantly add the product from a catalog to a cart, and keep track of all the orders. On top of that, Grainger for Android offers such fancy features as voice search, enhanced search by image, guest checkout, and order tracker with detailed shipment and pick-up information.
Having tested hundreds of Android e-commerce apps, we know what areas to check in the first place to find vulnerabilities and mistakes. Here are some Grainger bugs we managed to uncover during our express manual testing.
A newly created folder is displayed only after the app’s reloading
Major
The app is open. The user is logged in.
- Tap the “Hamburger” menu icon on the top-left.
- Select the “Lists” menu item in the “Account” tab.
- Tap the “Folders” tab.
- Tap the “Create new” button.
- Enter the name and tap the “Save” button .
Huawei Nexus 6P + Android 8.0.0
The new folder is not displayed right after it has been created. However, it appears once the app is reloaded.
The created folder should be displayed from the very beginning.
The “Error loading data” message is displayed on the “Purchased Products” page
Medium
The app is open. The user is logged in and has not purchased any goods.
- Tap the “Hamburger” menu icon on the top-left.
- Select the “Orders” menu item in the “Account” tab.
- Tap the “Purchased Products” button.
Huawei Nexus 6P + Android 8.0.0
The error message is displayed once the page is loaded.
The list of purchased products or an informative and user-friendly message should be displayed.
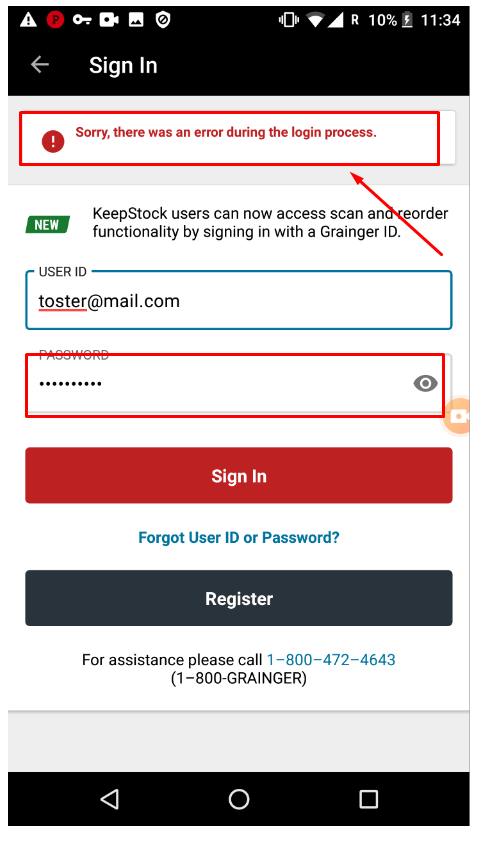
Wrong validation error is displayed on the “Sign in” page after entering an incorrect password
Low
- Open the app.
- Tap the “Hamburger” menu icon on the top-left.
- Tap the “Sign In/Register” icon.
- Enter a valid User ID.
- Enter an invalid password.
- Tap the “Sign In” button.
Huawei Nexus 6P + Android 8.0.0
The “Sorry, there was an error during the login process” validation error is displayed after entering a wrong password.
The “Password” field should be highlighted in red and the “Wrong password” validation error message should be displayed.

The Grainger app has a number of attractive features, such as a well-filtered product search, instant payment, as well as the ability to create lists with folders, which is super convenient for basic inventory management. Nevertheless, I wish the sign-in process was smoother, and I also managed to catch a couple of bugs. They are not critical to the app’s overall functioning, yet they may be annoying, especially for first-time users, like reloading the app just to create a new folder or confusing error messages. Inaccuracies like this though can be easily prevented by manual QA engineers.