
Bugs found in eBanqo for Business for Android
eBanqo for Business is a versatile platform catering to individuals, small businesses, and large enterprises, facilitating seamless customer engagement on-the-go.
Its key features include real-time chat across multiple channels like website web chat, mobile app chat, social media platforms, and messaging apps. Users can chat with multiple individuals simultaneously, exchange files, images, and videos, and customize notifications for customer interactions. The app also offers a comprehensive knowledge base search for quick responses to customer queries and enables smooth transitions between mobile and desktop devices.
After some rigorous testing, we’ve got the lowdown on the eBanqo app and uncovered a few bugs along the way.
Back button fails to function properly
Major
Login to your account.
- Click on the “Settings” button in the bottom menu.
- Click on the “My Info” button.
- Click on the back button in the upper left corner.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
The back button does not work.
The back button should work.
Error on broadcast message creation after completing fields
Major
- On the web version, add at least one contact.
- Login to the app account.
- Click on the “Broadcast” button in the bottom menu.
- Click on the “Create” button.
- Click on the “Next” button.
- Enter any text in the field.
- Click on the “Next” button.
- Tick “By name.”
- Click on the “Next” button.
- Choose a recipient.
- Click on the “Next” button.
- Click on the “Send Broadcast to 1 customer” button.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
“An error occurred while creating Broadcast Messages” appears on the screen after filling in all the necessary fields.
When creating a Broadcast Message, the error should occur at the stage of opening the form, before filling in all the necessary data.
Question and answer edits not saving
Major
Login to your account.
- Click on the “Knowledge Base” button in the bottom menu.
- Click on the “+” button.
- Fill in the fields: “Knowledge Base Name”, “Section name”, “Question”, and “Answer”.
- Click on the “Create Knowledge Base” button.
- Click on the created Knowledge Base.
- Click on a section.
- Click on the Question.
- Click on the “Edit” button.
- Enter another answer.
- Click on the “Add” button.
- Click the “Done” button.
- Click on the created Knowledge Base.
- Click on a section.
- Click on Question.
- Click on the “Edit” button.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
Edits to the question and answer are not saved.
The edited version of the message should be saved.
New question addition deletes previous question
Major
Login to your account.
- Click on the “Knowledge Base” button in the bottom menu.
- Click on the + button.
- Fill in the fields: “Knowledge Base Name”, “Section name”, “Question”, and “Answer”.
- Click on the “Create Knowledge Base” button.
- Click on the created Knowledge Base.
- Click on a section.
- Click on the + button.
- Fill in the fields: “Question” and “Answer”.
- Click on the “Add” button.
- Click the “Done” button.
- Click on the + button.
- Fill in the fields: “Question” and “Answer”.
- Click on the “Add” button.
- Click the “Done” button.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
When adding a new question, the previous question gets deleted.
When adding a new question, a new question should be added without deleting the previous one.
Profile photo not displayed on "My Info" page
Minor
- In the web version, add a profile photo.
- Login to the app account.
- Click on the “Settings” button in the bottom menu.
- Click on the “My Info” button.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
Profile photo not displayed on the “My Info” page.
Profile photo should also be displayed on the “My Info” page.
No option to connect broadcast messages in mobile version
Minor
- On the web version, add at least one contact.
- Login to the app account.
- Click on the “Broadcast” button in the bottom menu.
- Click on the “Create” button.
- Click on the “Next” button.
- Enter any text in the field.
- Click on the “Next” button.
- Tick “By name”.
- Click on the “Next” button.
- Choose a recipient.
- Click on the “Next” button.
- Click on the “Send Broadcast to 1 customer” button.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
There is no option to connect broadcast messages on the mobile version.
Either it should be possible to enable broadcast messages on the mobile version, or the error message should contain information that this can only be done on the web version.
New form creation possible without WhatsApp configuration
Minor
Login to your account.
- Click on the “Broadcast” button in the bottom menu.
- Click on the “Templates Messages” button.
- Click on the “Add” button.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
Even if there is no WhatsApp configuration, the user can start creating a new form.
If there is no WhatsApp configuration, the user should not be able to start creating a template.
WhatsApp configuration unavailable on mobile version
Minor
Login to your account.
- Click on the “Broadcast” button in the bottom menu.
- Click on the “Templates Messages” button.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
It is not possible to configure WhatsApp on the mobile version.
It should be possible to configure WhatsApp on the mobile version, or the error message should contain information that this can only be done on the web version.
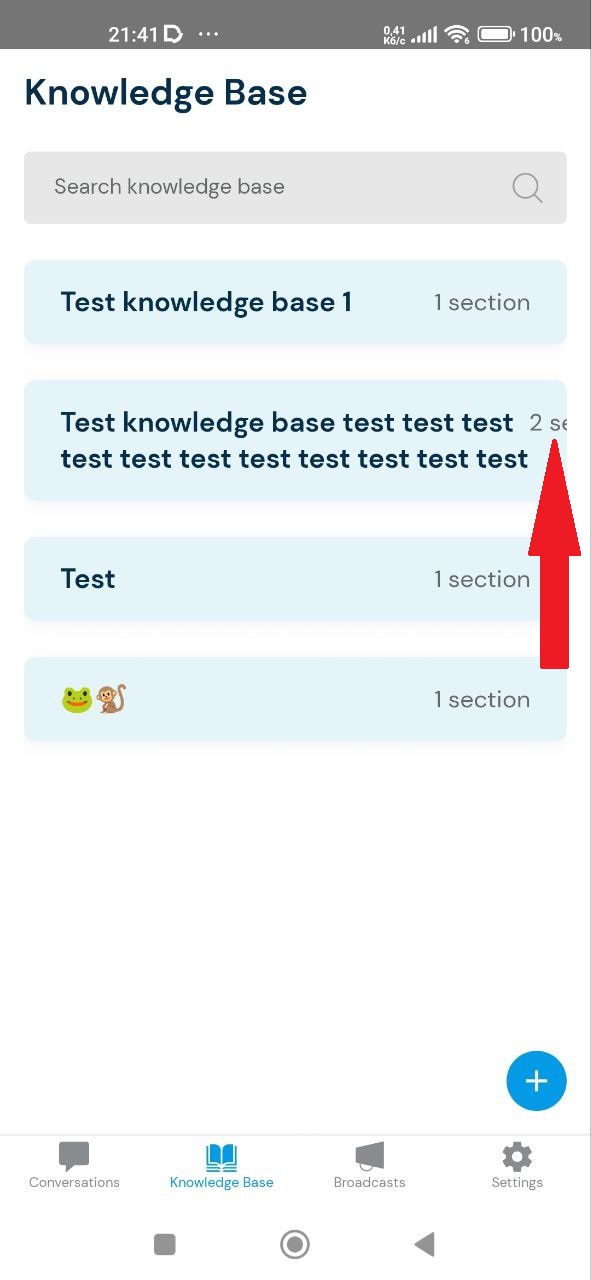
Knowledge base name shifts section count information
Minor
Login to your account.
- Click on the “Knowledge Base” button in the bottom menu.
- Click on the + button.
- Fill in the fields: “Knowledge Base Name” – enter more than 50 characters, “Section name”, “Question”, and “Answer”.
- Click on the “Create Knowledge Base” button.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
The “Knowledge Base” name obscures information about the number of sections.
The name of the “Knowledge Base” should not obscure information about the number of sections.

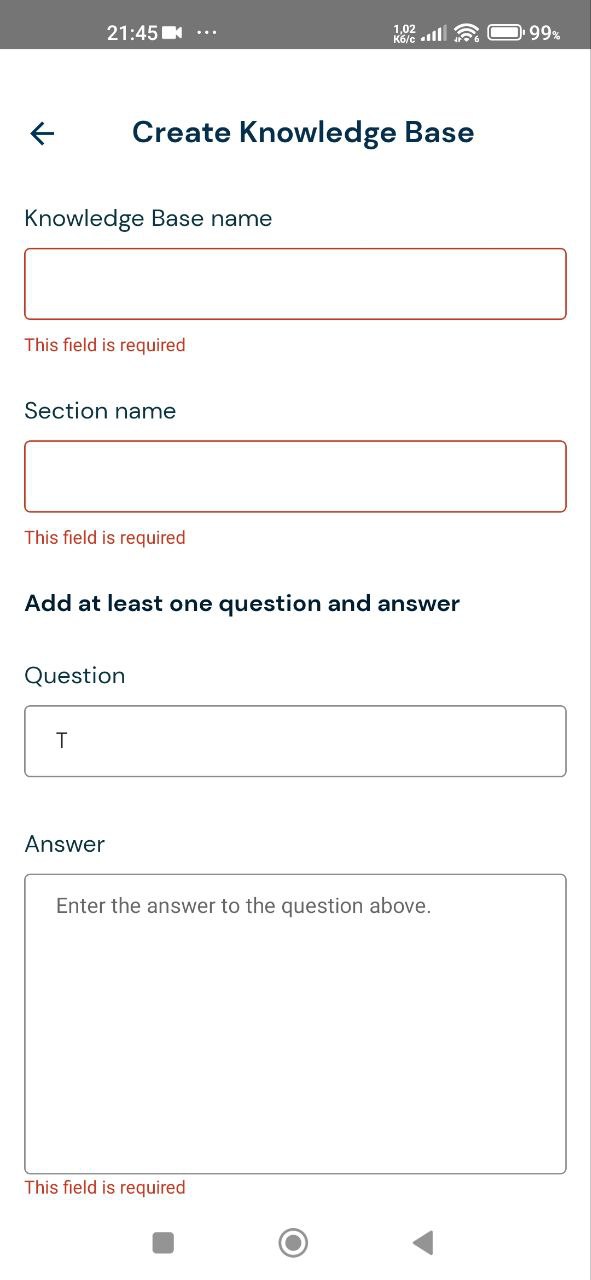
Preemptive errors displayed before typing begins
Minor
Login to your account.
- Click on the “Knowledge Base” button in the bottom menu.
- Click on the + button.
- Click on the “Knowledge Base Name” field and enter a single character.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
The field has not yet begun typing, but errors are already being displayed.
An error for a field should be displayed when the field has been clicked and then unfocused.

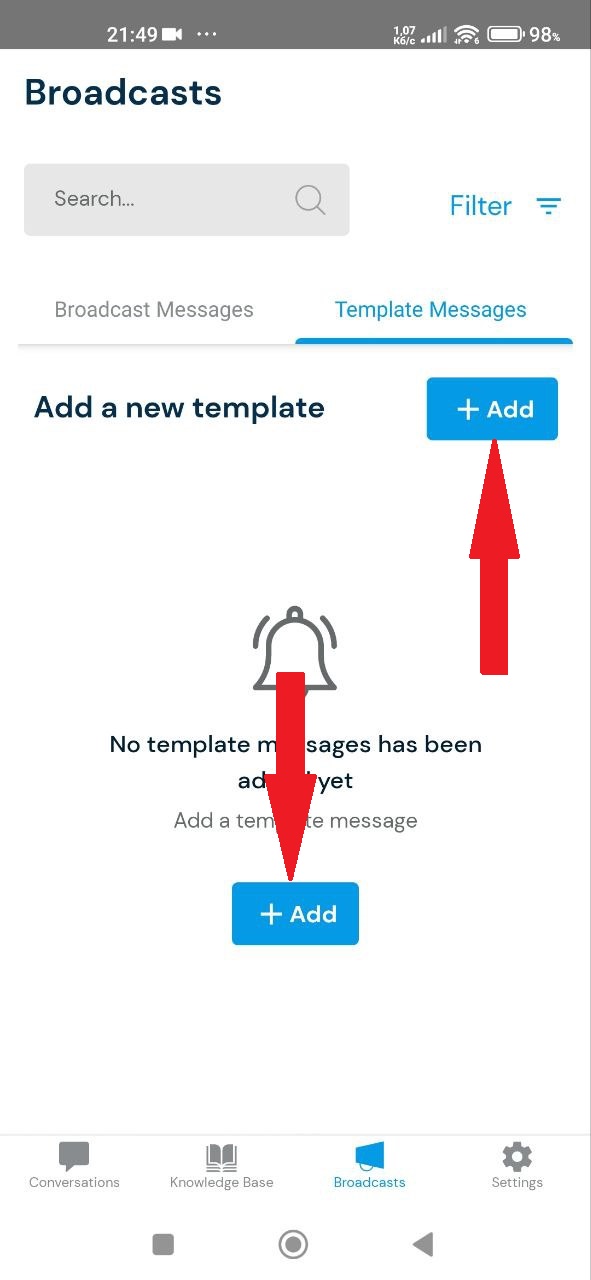
Duplicate buttons appear on screen
Trivial
Login to your account.
- Click on the “Broadcast” button in the bottom menu.
- Click on the “Templates Messages” button.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
Two identical buttons are displayed on the screen.
There should not be two identical buttons on the screen.

Side scrolling overlaps "My Info" page information
Trivial
Login to your account.
- Click on the “Settings” button in the bottom menu.
- Click on the “My Info” button.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
Side-scrolling overlays information on the “My Info” page.
Side-scrolling should not overlay information on the “My Info” page.
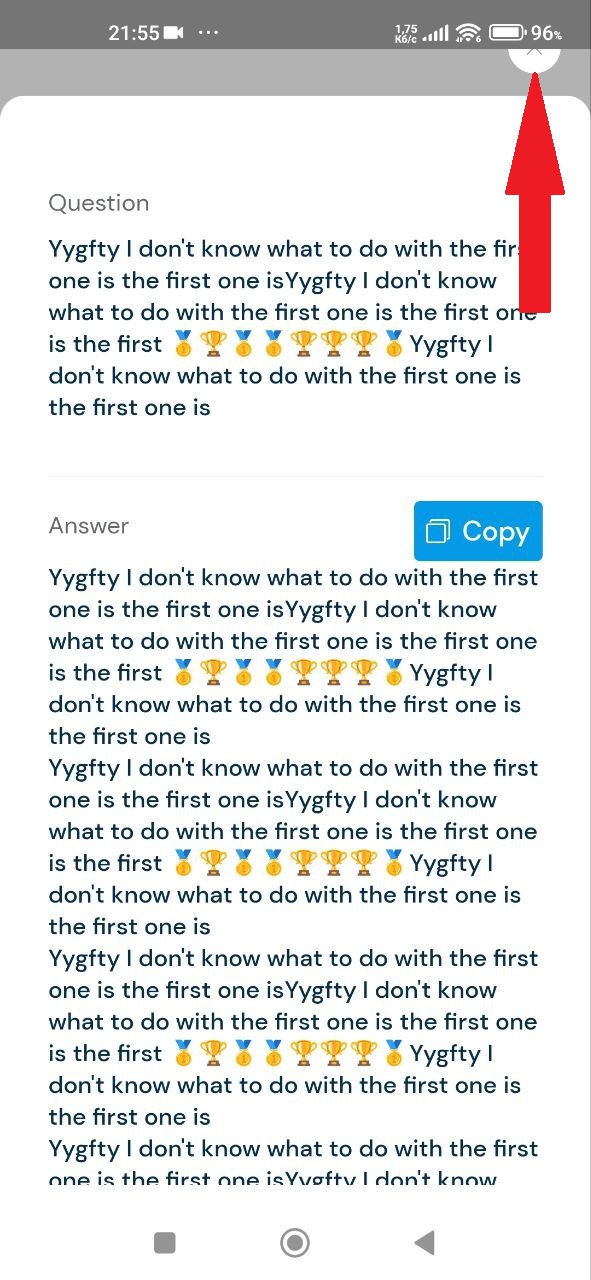
Phone status line overlaps close button
Trivial
Login to your account.
- Click on the “Knowledge Base” button in the bottom menu.
- Click on the + button.
- Fill in the fields: “Knowledge Base Name”, “Section name”, “Question” – more than 100 characters, and “Answer” – more than 800 characters.
- Click on the “Create Knowledge Base” button.
- Click on the created Knowledge Base.
- Click on a section.
- Click on Question.
- Click on the “Edit” button.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
The status line of the phone overlaps the cross.
The status line of the phone should not overlap the cross.

Through testing, I discovered 13 bugs spanning different areas of the app's functionality. To improve performance and user experience, I suggest comprehensive testing across multiple devices and Android versions to ensure compatibility. Using automated testing tools like Appium and implementing thorough regression testing after bug fixes can efficiently tackle these issues.