
Bugs found in TreeMapper for Android
TreeMapper is an Android app designed to support Plant-for-the-Planet users in registering and monitoring reforestation efforts. By enabling individuals to map and track planted trees globally, TreeMapper aims to streamline reforestation activities and facilitate environmental awareness.
The app offers features such as location-based tree planting data, user-driven project creation, and detailed record-keeping. Despite its mission to advance global reforestation, our QAwerk team discovered several issues affecting both functionality and usability.
Below is a comprehensive list of bugs identified during our Bug Crawl, accompanied by suggested areas for improvement.
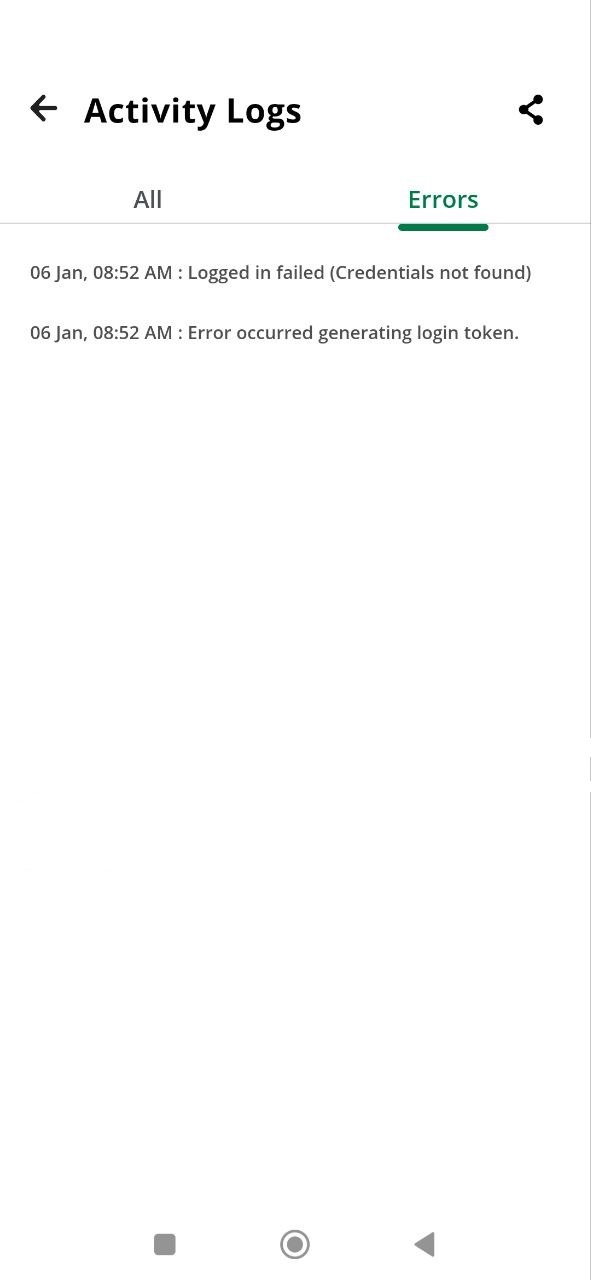
Login error occurs after Google account registration
Critical
The user’s device is logged in with a Google account.
- Click on the burger menu.
- Click on the “Login/Sign up” button.
- Click on the “Continue with Google” button.
- Select the account you previously registered.
- Click on the button to continue.
- Click on the “Company” button.
- Fill in the “Name Of Company” field.
- Collapse the keyboard.
- Switch all sweaters to on.
- Click on the “Create Profile” button.
Device: Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
Login error occurs after Google-based registration.
The user should be successfully logged into their account post-registration.
No transition to data-filling step after manual email registration
Critical
User is logged out or on the homepage.
- Click on the burger menu.
- Click on the “Login/Sign up” button.
- Click on the “Sign up” button.
- Please enter a valid email.
- Click on the “Continue” button.
- Enter a password that meets the requirements.
- Click on the “Continue” button.
Device: Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
The app does not proceed to the new user data entry screen after registration.
The user transitions to a form to enter profile details.
User remains logged in even after account deletion
Major
User is logged in.
- Click on the burger menu.
- Click on the “Delete Account” button.
- Click on the “Continue” button.
- Enter the word “Delete” in the field.
- Click on the “Delete” button.
- Go back to the application.
Device: Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
Despite account removal, user remains logged in.
The user should be logged out automatically after account deletion.
Location marker drifts on map despite device being stationary
Major
User logged in.
- Click on the map button in the lower menu.
- Click on the location determination button.
- Allow location access.
- Click on the location determination button.
- Click on the “+” button.
- Click on the “Intervention” button.
- Click on the “Continue” button.
- Click on the location determination button.
Device: Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
The map’s location point drifts even though the device remains still.
Location point remains stable or moves minimally due to GPS constraints.
Empty map displayed after saving “Single Tree” data
Major
User logged in.
- Click on the map button in the lower menu.
- Click on the location determination button.
- Allow location access.
- Click on the location determination button.
- Click on the “+” button.
- Click on the “Single Tree” button.
- Click on the button “Select location & Continue”.
- Click on the page refresh button.
- Click on the “Yes” button.
- Click on the “Not Known” button.
- Grant access to the camera.
- Click on the “Take picture” button.
- Click on the “Continue” button.
- Enter a height of 15.
- Enter diameter 20.
- Collapse the keyboard.
- Click on the “Continue” button.
Device: Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
Map displayed as empty post-save.
The selected tree area should be visible on the map.
User-created dropdown remains non-functional
Major
User logged in.
- Click on the button “Additional data”.
- Click on the button “Create form”.
- Click on the “Input” button.
- Enter a name.
- Click the “Add Element” button.
- Click on the “Add field” button.
- Click on “Dropdown”.
- Enter a name More than 200 characters.
- Click on the button “Add dropdown option”.
- Fill in both fields.
- Click on the button “Add option”.
- Click on the button “Add dropdown option”.
- Fill in both fields.
- Click on the button “Add option”.
- Click the “Add Element” button.
- Click on the back button.
- Click on the map button in the lower menu.
- Click on the location determination button.
- Allow location access.
- Click on the location determination button.
- Click on the “+” button.
- Click on the “Single Tree” button.
- Click on the button “Select location & Continue”.
- Click on the page refresh button.
- Click on the “Yes” button.
- Click on the “Not Known” button.
- Grant access to the camera.
- Click on the “Take picture” button.
- Click on the “Continue” button.
- Enter a height of 15.
- Enter diameter 20.
- Collapse the keyboard.
- Click on the “Continue” button.
- Click on the drop-down list.
Device: Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
The dropdown fails to respond.
Dropdown opens, listing user-created options.
Dropdown selection populates field with code instead of chosen text
Major
User logged in.
- Click on the button “Additional data”.
- Click on the button “Create form”.
- Click on the “Input” button.
- Enter a name.
- Click the “Add Element” button.
- Click on the “Add field” button.
- Click on “Dropdown”.
- Enter a name less than 10 characters.
- Click on the button “Add dropdown option”.
- Fill in both fields.
- Click on the button “Add option”.
- Click on the button “Add dropdown option”.
- Fill in both fields.
- Click on the button “Add option”.
- Click the “Add Element” button.
- Click on the back button.
- Click on the map button in the lower menu.
- Click on the location determination button.
- Allow location access.
- Click on the location determination button.
- Click on the “+” button.
- Click on the “Single Tree” button.
- Click on the button “Select location & Continue”.
- Click on the page refresh button.
- Click on the “Yes” button.
- Click on the “Not Known” button.
- Grant access to the camera.
- Click on the “Take picture” button.
- Click on the “Continue” button.
- Enter a height of 15.
- Enter diameter 20.
- Collapse the keyboard.
- Click on the “Continue” button.
- Click on the drop-down list.
- Choose any option.
Device: Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
The field is filled with code.
The field should display the chosen option’s text, not code.
Long text does not fit field fully
Minor
User logged in.
- Click on the button “Additional data”.
- Click on the button “Create form”.
- Click on the “Input” button.
- Enter a name.
- Click the “Add Element” button.
- Click on the “Add field” button.
- Click on “Dropdown”.
- Enter a name More than 200 characters.
- Click on the button “Add dropdown option”.
- Fill in both fields.
- Click on the button “Add option”.
- Click on the button “Add dropdown option”.
- Fill in both fields.
- Click on the button “Add option”.
- Click the “Add Element” button.
- Click on the back button.
Device: Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
Text extends beyond field boundaries, becomes cut off.
Full text is viewable or scrollable within the field.
Keyboard overlaps button during company registration flow
Minor
- Click on the burger menu.
- Click on the “Login/Sign up” button.
- Click on the “Continue with Google” button.
- Select the account you previously registered.
- Click on the button to continue.
- Click on the “Company” button.
- Click on the “Name Of Company” field.
- Scroll down the page.
Device: Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
Button is obscured by keyboard.
UI adjusts or the button remains visible above the keyboard.
Cannot scroll filters when an item is expanded
Minor
- Click on the filters button.
- Click on “Show all interventions”.
- Try scrolling the page.
Device: Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
The scroll is disabled with the expanded item.
Page should remain scrollable even when items are expanded.
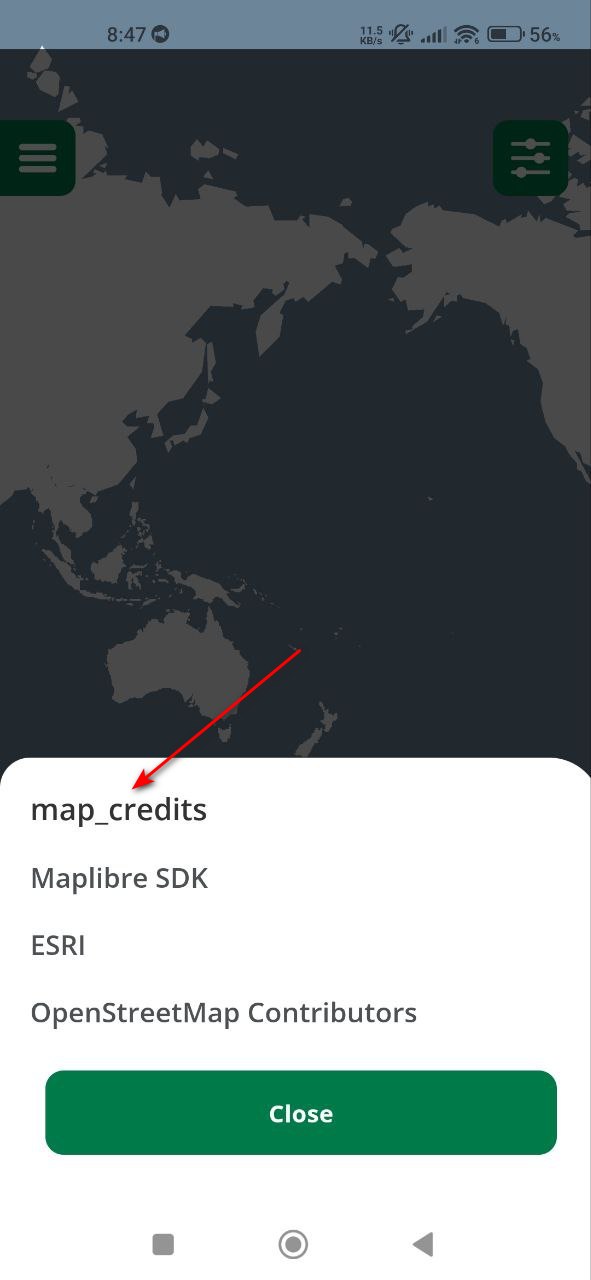
Code string appears in banner name
Trivial
- Tap “Map” in the bottom menu.
- Tap the info button in the lower left corner of the map.
Device: Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
Banner’s title includes code snippet.
Banner name should display readable text only.

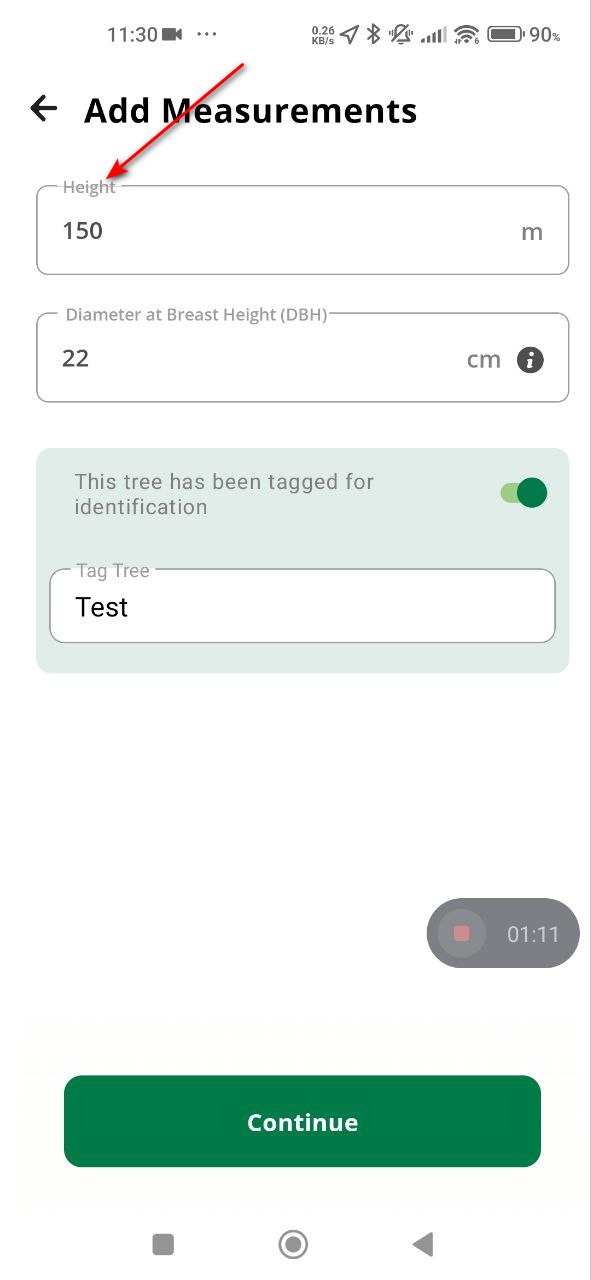
Text overlaps field frame
Trivial
The user logged in.
- Click on the map button in the lower menu.
- Click on the location determination button.
- Allow location access.
- Click on the location determination button.
- Click on the “+” button.
- Click on the “Single Tree” button.
- Click on the button “Select location & Continue”.
- Click on the page refresh button.
- Click on the “Yes” button.
- Click on the “Not Known” button.
- Grant access to the camera.
- Click on the “Take picture” button .
- Click on the “Continue” button.
- Click on the height field.
Device: Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
Text is superimposed on the field border.
Text remains neatly contained within input field boundaries.

I identified 12 bugs within TreeMapper for Android, spanning from critical login/registration issues to minor UI alignment and layout problems. Collaborating with a specialized QA partner like QAwerk and conducting robust testing across various devices and scenarios will significantly improve TreeMapper’s reliability and user experience, ensuring it fulfills its environmental mission effectively.