
Bugs found in MyMojoHealth for Android
MyMojoHealth for Android is a user-friendly app that helps track blood glucose and ketone readings for ketogenic diet enthusiasts. It connects seamlessly with your Keto-Mojo meter, syncing results directly to your smartphone without manual entry. The app features automatic GKI calculation and a personalized dashboard for easy monitoring of progress and macros, along with a wealth of resources and community support.
Our QAwerk team conducted a comprehensive Bug Crawl of MyMojoHealth for Android and identified several issues affecting functionality and user experience. We invite you to review our findings and see how we can help improve the app’s performance and quality.
Entered data not displayed on graphs
Critical
Log in to the account.
- Click on the “Dashboard” button.
- Click on the “Add Readings” button.
- Fill in the “Value” field.
- Click on the “Submit” button.
- Scroll down the page and see all the charts and graphs.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
The entered data is not displayed on the graphs.
The entered data should be displayed in graphs.
Input field clears itself when user enters data
Major
Log in to the account.
- Click on the “Settings” button.
- Click on the “Supply Settings” button.
- Turn on the “Manage My Supplies” switcher.
- Click on the “KETONES STRIPS” input field.
- Enter a value of 1000000.
- Click on the “GLUCOSE STRIPS” input field.
- Enter a value of 1000000.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
The input field clears itself when the user enters data.
The field should not clear itself.
Access grant pop-up reappears if canceled
Minor
Log in to the account.
- Click on the “Readings” button.
- Click on the “Sync” button.
- Click outside the popup.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
If the user cancels the access grant pop-up, a pop-up about needing access reappears.
A pop-up should appear only if access is denied after clicking the “Deny” button.
Text keyboard opens for phone number input field
Minor
Log in to the account.
- Click on the “Dashboard” button.
- Click on the burger menu button.
- Click on the “Settings” button.
- Click on the “Mobile number” field.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
A text keyboard opens for the phone number input field.
For the phone number input field, a keyboard with numbers and the “+” symbol should open.
Pop-up shifts while scrolling page
Minor
Log in to the account.
- Click on the “Dashboard” button.
- Click on the button with three dots.
- Click on the “Add Event” button.
- Fill in the “Event name” field.
- Click on the “Submit” button.
- Click on the lock next to the event.
- Scroll down the page.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
Pop-up jumps when scrolling the page.
Pop-up should remain stationary when scrolling the page.
Dark mode applies only to webview content
Trivial
Log in to the account.
- Click on the “Dashboard” button.
- Toggle the switch to dark mode.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0. )
Dark mode only applies to webview content.
Dark mode should apply to the entire application.
Drop-down narrows when user starts search
Trivial
Log in to the account.
- Click on the “Dashboard” button.
- Click on the burger menu button.
- Click on the “Settings” button.
- Click on the “Country” field.
- Enter “UK”.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
The drop-down narrows when the user starts a search.
The dropdown width should remain be fixed.
Keyboard overrides dropdown
Trivial
Log in to the account.
- Click on the “Dashboard” button.
- Click on the button with three dots.
- Click on the “Add Event” button.
- Fill in the “Event name” field.
- Click on the “Submit” button.
- Click on the burger menu button next to the word “Reports”.
- Click on the “Detailed Readings” button.
- Scroll through the dropdown.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
The keyboard overrides the dropdown.
The keyboard should not overlap the dropdown.
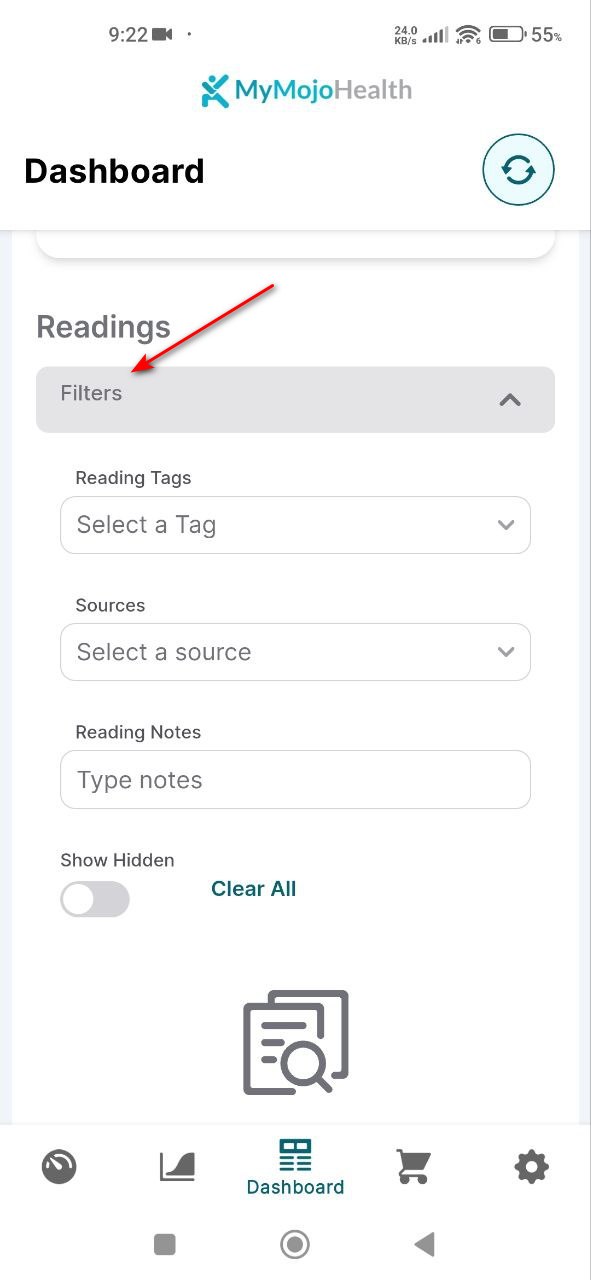
Filter placeholder is shifted up
Trivial
Log in to the account.
- Click on the “Dashboard” button.
- Click on the button with three dots.
- Click on the “Add Event” button.
- Fill in the “Event name” field.
- Click on the “Submit” button.
- Click on the burger menu button next to the word “Reports”.
- Click on the “Events” button.
Xiaomi Mi 10 (Android 13 TKQ1.221114.001, Xiaomi HyperOS 1.0.1.0.)
The “Filters” placeholder is shifted up.
The “Filters” placeholder must be centered in height.

I tested the MyMojoHealth Android app, which syncs blood glucose and ketone readings from the Keto-Mojo meter to the smartphone. I found 9 bugs, including issues with data display on graphs, input field malfunctions, pop-up handling, and dark mode inconsistencies. To enhance the app, it's essential to conduct thorough testing across various Android devices and versions for better compatibility. Using automated testing tools like Appium and performing regression testing after bug fixes will improve issue identification and resolution. Following QAwerk's best practices in test case management and bug reporting will further boost the app's quality and user experience.